Blocks - Call to Action
Copy any custom block snippet below and paste it on your page to build your website easily.
Join Our Community
We are trusted by over 5000+ clients. Join them by using our services and grow your business.
Join Us<section class="wrapper image-wrapper bg-auto no-overlay bg-image !text-center py-[4.5rem] xl:!py-24 lg:!py-24 md:!py-24 bg-map" data-image-src="./assets/img/map.png">
<div class="container py-0 xl:!py-[8rem] lg:!py-[8rem] md:!py-[8rem]">
<div class="row">
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-5/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<h2 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] leading-[1.3] mb-3 !text-center">Join Our Community</h2>
<p class="lead mb-5 md:!px-24 lg:!px-3">We are trusted by over 5000+ clients. Join them by using our services and grow your business.</p>
<a href="#" class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem]">Join Us</a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->We are trusted by over 5000+ clients. Join them by using our services and grow your business.
Join Us<section class="wrapper !bg-[#ffffff] ">
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="flex flex-wrap mx-[-15px]">
<div class="xl:w-10/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<div class="card image-wrapper bg-full bg-image bg-overlay bg-overlay-400 text-white mt-[-1.25rem] xl:!mt-0 lg:!mt-0 xl:-translate-y-2/4 lg:-translate-y-2/4 bg-cover [background-size:100%] bg-[center_center] bg-no-repeat !bg-scroll !relative z-0 before:rounded-[0.4rem] before:bg-[rgba(30,34,40,.4)] before:content-[''] before:block before:absolute before:z-[1] before:w-full before:h-full before:left-0 before:top-0" data-image-src="../../assets/img/photos/bg3.jpg">
<div class="card-body p-6 flex-row text-center xl:!justify-between lg:!justify-between md:!justify-between xl:flex xl:!items-center lg:flex lg:!items-center xl:!p-12 lg:!p-12 md:!p-12 xl:!text-left lg:!text-left">
<h3 class="text-[calc(1.265rem_+_0.18vw)] font-bold xl:text-[1.4rem] !leading-[1.35] !mb-6 xl:!mb-0 lg:!mb-0 lg:pr-10 xl:pr-5 xxl:pr-32 text-white">We are trusted by over 5000+ clients. Join them by using our services and grow your business.</h3>
<a href="#" class="btn btn-white !rounded-[50rem] !mb-0 whitespace-nowrap">Join Us</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
</section>
<!-- /section -->Join Our Community
We are trusted by over 5000+ clients. Join them by using our services and grow your business.
Join Us<section class="wrapper !bg-[#ffffff] ">
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20 !text-center">
<div class="flex flex-wrap mx-[-15px]">
<div class="md:w-9/12 lg:w-7/12 xl:w-7/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto !text-center">
<img src="../../assets/img/icons/lineal/puzzle-2.svg" class="svg-inject icon-svg icon-svg-md !w-[2.6rem] !h-[2.6rem] mb-4 m-[0_auto]" alt="image">
<h2 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] leading-[1.3] !mb-3">Join Our Community</h2>
<p class="lead text-[1rem] !mb-6 xl:!px-10 xxl:!px-20">We are trusted by over 5000+ clients. Join them by using our services and grow your business.</p>
<a href="#" class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] rounded hover:translate-y-[-0.15rem] hover:shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.15)]">Join Us</a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
</section>
<!-- /section -->Join Our Community
We are trusted by over 5000+ clients. Join them now and grow your business.
<section class="wrapper !bg-[#ffffff] ">
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="card image-wrapper bg-full bg-image bg-overlay bg-overlay-300 text-white mt-[-1.25rem] xl:!mt-0 lg:!mt-0 xl:-translate-y-2/4 lg:-translate-y-2/4 mb-lg-n50p border-radius-lg-top bg-cover [background-size:100%] bg-[center_center] bg-no-repeat !bg-scroll !relative z-0 !rounded-[0.4rem] before:rounded-[0.4rem] before:bg-[rgba(30,34,40,.4)] before:content-[''] before:block before:absolute before:z-[1] before:w-full before:h-full before:left-0 before:top-0" data-image-src="../../assets/img/photos/bg16.png">
<div class="card-body !p-10 xl:!p-14">
<div class="flex flex-wrap mx-[-15px] !text-center">
<div class="xl:w-11/12 xxl:w-9/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<h2 class="text-[0.8rem] !leading-[1.35] uppercase text-white !mb-3">Join Our Community</h2>
<h3 class="text-[calc(1.325rem_+_0.9vw)] font-bold !leading-[1.25] xl:text-[2rem] !mb-8 xl:!px-8 lg:!px-8 text-white">We are <span class="!relative z-[2] after:content-[''] after:absolute after:z-[-1] after:block after:bg-no-repeat after:bg-bottom after:bottom-[-0.1em] after:w-[110%] after:h-[0.3em] after:-translate-x-2/4 after:left-2/4 style-2 yellow">trusted</span> by over 5000+ clients. Join them now and grow your business.</h3>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="flex justify-center">
<span><a class="btn btn-white rounded">Get Started</a></span>
</div>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
</section>
<!-- /section -->Analyze Now
Wonder how much faster your website can go? Easily check your SEO Score now.
<section class="wrapper !bg-[#edf2fc]">
<div class="container py-[4.5rem] xl:!py-24 lg:!py-24 md:!py-24">
<div class="flex flex-wrap mx-[-15px] !mb-8">
<div class="xl:w-8/12 lg:w-8/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto !text-center">
<h2 class="text-[0.8rem] uppercase text-[#3f78e0] !mb-3 !leading-[1.35]">Analyze Now</h2>
<h3 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] leading-[1.3] !mb-0">Wonder how much faster your website can go? Easily check your SEO Score now.</h3>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="flex flex-wrap mx-[-15px]">
<div class="xl:w-5/12 lg:w-5/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<form action="#">
<div class="form-floating input-group relative">
<input type="url" class="form-control border-0 relative block w-full text-[.75rem] font-medium text-[#60697b] bg-[#fefefe] bg-clip-padding shadow-[0_0_1.25rem_rgba(30,34,40,0.04)] rounded-[0.4rem] duration-[0.15s] ease-in-out focus:text-[#60697b] focus:shadow-[0_0_1.25rem_rgba(30,34,40,0.04),unset] focus:!border-[rgba(63,120,224,0.5)] focus-visible:!outline-0 placeholder:text-[#959ca9] placeholder:opacity-100 m-0 !pr-9 p-[.6rem_1rem] h-[calc(2.5rem_+_2px)] min-h-[calc(2.5rem_+_2px)] leading-[1.25]" placeholder="Enter Website URL" id="analyze">
<label class="inline-block text-[#959ca9] text-[.75rem] absolute z-[2] h-full overflow-hidden text-start text-ellipsis whitespace-nowrap pointer-events-none border origin-[0_0] px-4 py-[0.6rem] border-solid border-transparent left-0 top-0 font-Manrope" for="analyze">Enter Website URL</label>
<button class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] hover:shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.15)]" type="button">Analyze</button>
</div>
</form>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
</section>
<!-- /section -->
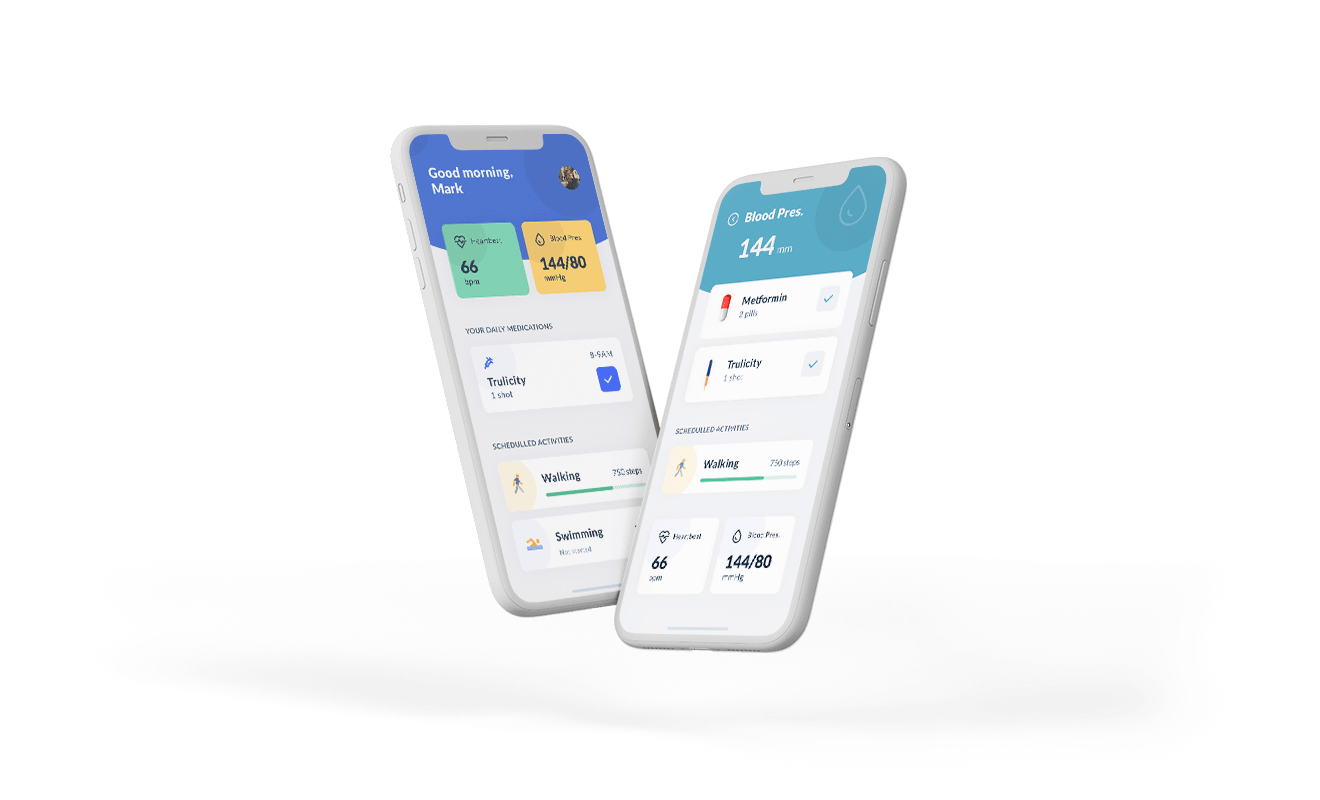
Get all of your steps, exercise, sleep and meds in one place.
Sandbox is now available to download from both the App Store and Google Play Store.
<section class="wrapper !bg-[#edf2fc]">
<div class="container pt-10 pb-20 lg:!py-28 xl:!py-40 xxl:!py-60 !relative">
<img class="xl:!absolute lg:!absolute md:static sm:static xsm:static w-full flex-[0_0_auto] max-w-full xl:-translate-y-2/4 lg:-translate-y-2/4 mb-3 md:!mb-10 lg:!mb-0 xl:!mb-0" src="../../assets/img/photos/devices2.png" srcset="../../assets/img/photos/devices2@2x.png 2x" alt="image" style="top: 50%; left: -23%;">
<div class="flex flex-wrap mx-[-15px] xl:mx-[-35px] lg:mx-[-20px] items-center">
<div class="md:w-10/12 md:!ml-[8.33333333%] lg:w-6/12 lg:!ml-[50%] xl:w-6/12 xl:!ml-[50%] flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] w-full max-w-full xl:!mt-[-2.25rem] lg:!mt-[-2.25rem] md:!mt-[-2.25rem] text-center xl:text-left lg:text-left">
<h1 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] leading-[1.3] mb-4 md:!px-10 lg:!px-0">Get all of your steps, exercise, sleep and meds in one place.</h1>
<p class="lead text-[1.05rem] !leading-[1.6] mb-7 md:!px-10 lg:!px-0 xl:!px-0 xxl:!pr-20">Sandbox is now available to download from both the App Store and Google Play Store.</p>
<div class="flex justify-center xl:!justify-start lg:!justify-start">
<span><a class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] btn-icon btn-icon-start rounded !mr-2"><i class="uil uil-apple mr-[.3rem] before:content-['\e938']"></i> App Store</a></span>
<span><a class="btn btn-green text-white !bg-[#45c4a0] border-[#45c4a0] hover:text-white hover:bg-[#45c4a0] hover:border-[#45c4a0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#45c4a0] active:border-[#45c4a0] disabled:text-white disabled:bg-[#45c4a0] disabled:border-[#45c4a0] btn-icon btn-icon-start rounded"><i class="uil uil-google-play mr-[.3rem] before:content-['\eb4f']"></i> Google Play</a></span>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
</section>
<!-- /section -->
<section class="wrapper image-wrapper bg-full bg-image bg-overlay bg-overlay-light-600 [background-size:100%] bg-[center_center] bg-no-repeat bg-scroll relative z-0 before:content-[''] before:block before:absolute before:z-[1] before:w-full before:h-full before:left-0 before:top-0 before:bg-[rgba(255,255,255,.6)]" data-image-src="../../assets/img/photos/bg23.png">
<div class="overflow-hidden" style="z-index:1;">
<div class="divider divider-alt text-[#fefefe] mx-[-0.5rem]">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 100">
<g fill="currentColor">
<polygon points="1440 100 0 15 0 0 1440 0 1440 100" />
</g>
</svg>
</div>
</div>
<!-- /.overflow-hidden -->
<div class="container pt-10 xl:pt-10 lg:pt-10 md:pt-16 pb-8 xl:pb-10 lg:pb-10 md:pb-10 text-center xl:text-left lg:text-left">
<div class="flex flex-wrap mx-0 mt-[-50px]">
<div class="md:w-10/12 md:!ml-[8.33333333%] lg:!ml-0 lg:w-6/12 xl:!ml-0 xl:w-5/12 w-full flex-[0_0_auto] max-w-full !relative mt-[50px]">
<img src="../../assets/img/svg/doodle2.svg" class="!h-[5rem] !absolute hidden xl:block lg:block" style="bottom: 36%; right: -25%" alt="image">
<img src="../../assets/img/svg/doodle6.svg" class="!h-[4.5rem] !absolute hidden xl:block lg:block" style="top: -20%; left: -25%" alt="image">
<h2 class="text-[calc(1.325rem_+_0.9vw)] font-bold !leading-[1.25] xl:text-[2rem] mb-4">Manage all your bills, accounts & budgets in <span class="text-gradient gradient-7">one place.</span></h2>
<p class="lead text-[1.2rem] leading-normal mb-7">Sandbox is available to download from both App Store and Google Play Store.</p>
<div class="flex justify-center xl:!justify-start lg:!justify-start">
<span class="inline-flex"><a href="#" class="!mr-2 inline-block"><img src="../../assets/img/photos/button-appstore.svg" class="!h-[3rem] !rounded-[0.8rem]" alt="image"></a></span>
<span class="inline-flex"><a href="#" class="inline-block"><img src="../../assets/img/photos/button-google-play.svg" class="!h-[3rem] !rounded-[0.8rem]" alt="image"></a></span>
</div>
</div>
<!-- /column -->
<div class="xl:w-6/12 lg:w-6/12 w-full flex-[0_0_auto] max-w-full ml-auto mt-lg-n15 xl:!mt-[-10rem] lg:!mt-[-5rem] mt-[50px]">
<figure class="m-0 p-0"><img class="w-full max-w-full !h-auto" src="../../assets/img/photos/devices6.png" srcset="../../assets/img/photos/devices6@2x.png 2x" alt="image"></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>Join Our Community
We are trusted by over 5000+ clients. Join them now and grow your business.
Join Us
<section class="wrapper gradient-8 !relative before:content-[''] before:absolute before:w-full before:h-full before:bg-cover before:pointer-events-none before:left-0 before:top-0 before:bg-no-repeat before:bg-[center_center] before:bg-[url(./assets/img/photos/lines.png)]">
<div class="container py-20 xl:!py-28 lg:!py-28 md:!py-28 !text-center">
<div class="flex flex-wrap mx-[-15px]">
<div class="lg:w-10/12 xl:w-9/12 xxl:w-8/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto !text-center">
<h2 class="text-[0.8rem] !leading-[1.35] uppercase text-white !mb-3">Join Our Community</h2>
<h3 class="text-[calc(1.325rem_+_0.9vw)] font-bold !leading-[1.25] xl:text-[2rem] text-white !mb-6">We are <span class="relative z-[2] whitespace-nowrap after:content-[''] after:block after:absolute after:w-[102.5%] after:h-[10%] after:left-[-1.5%] after:z-[-1] after:transition-all after:duration-[0.2s] after:ease-in-out after:mt-0 after:rounded-[5rem] after:bottom-[4%] motion-reduce:after:transition-none after:bg-[#3f78e0] after:!bg-[linear-gradient(45deg,#08aeea_0,#2af598_100%)]"><em>trusted</em></span> by over 5000+ clients. Join them now and grow your business.</h3>
<a href="#" class="btn btn-white">Join Us</a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>Got a 👾 project in mind? Let's work together. ✌️
I bring rapid solutions to make the life of my clients easier. Have any questions? Reach out to me and I will get back to you shortly.
Contact Me
<section class="section-frame xl:mx-6 xl:rounded-[1rem] lg:mx-6 lg:rounded-[1rem] md:mx-6 md:rounded-[1rem] xxl:!mx-12 overflow-hidden">
<div class="wrapper image-wrapper bg-image bg-cover bg-overlay bg-overlay-light-500 bg-[center_center] bg-no-repeat bg-scroll relative z-0 before:content-[''] before:block before:absolute before:z-[1] before:w-full before:h-full before:left-0 before:top-0 before:bg-[rgba(255,255,255,.5)]" data-image-src="../../assets/img/photos/bg23.png">
<div class="container py-24 xl:!py-[8rem] lg:!py-[8rem] md:!py-[8rem] !text-center">
<div class="!absolute shape yellow hidden xl:block lg:block w-5" style="top: 18%; left: 5%;"><img src="../../assets/img/svg/pie.svg" class="svg-inject icon-svg !w-full !h-full" alt="image"></div>
<div class="!absolute shape leaf hidden xl:block lg:block !w-[2.5rem]" style="bottom: 30%; left: 2%;"><img src="../../assets/img/svg/scribble.svg" class="svg-inject icon-svg !w-full !h-full" alt="image"></div>
<div class="!absolute shape fuchsia hidden xl:block lg:block w-6" style="top: 20%; right: 2%; transform: rotate(70deg);"><img src="../../assets/img/svg/tri.svg" class="svg-inject icon-svg !w-full !h-full" alt="image"></div>
<div class="!absolute shape grape hidden xl:block lg:block w-6" style="bottom: 28%; right: 5%;"><img src="../../assets/img/svg/circle.svg" class="svg-inject icon-svg !w-full !h-full" alt="image"></div>
<div class="flex flex-wrap mx-[-15px]">
<div class="lg:w-9/12 xl:w-9/12 xxl:w-8/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<h2 class="font-bold !leading-[1.2] xl:!text-[3.5rem] text-[calc(1.475rem_+_2.7vw)] lg:mx-[-2.5rem] xl:mx-0 mb-5">Got a 👾 project in mind? Let's work together. ✌️</h2>
<p class="lead text-[1.2rem] !leading-[1.65] md:!px-14 lg:!px-0 lg:mx-[-2.5rem] xl:mx-0 !mb-8">I bring rapid solutions to make the life of my clients easier. Have any questions? Reach out to me and I will get back to you shortly.</p>
<a href="#" class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] btn-icon btn-icon-end">Contact Me <i class="uil uil-arrow-up-right ml-[.3rem] before:content-['\e950']"></i></a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</div>
<!-- /.wrapper -->
</section>