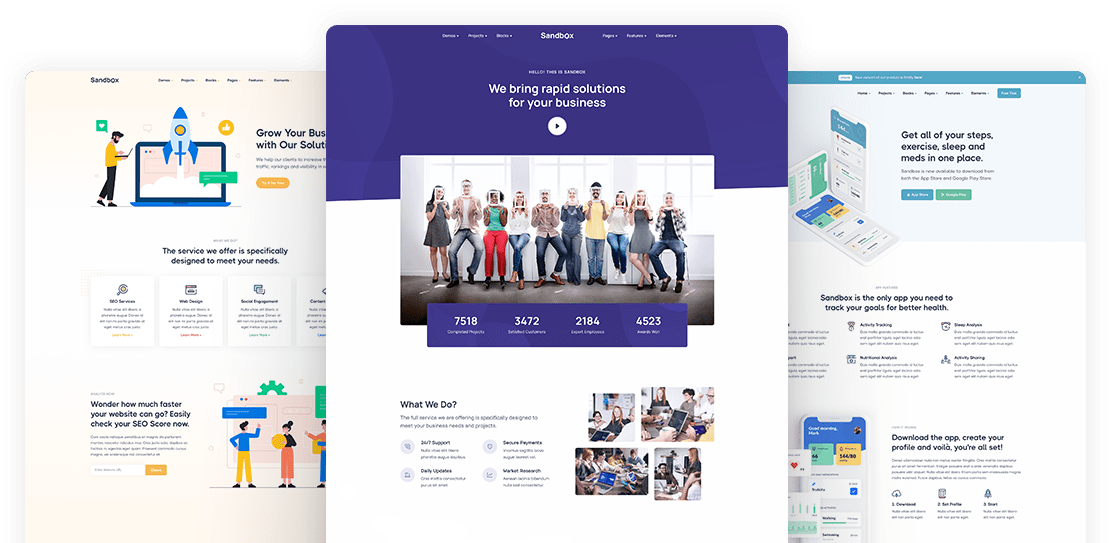
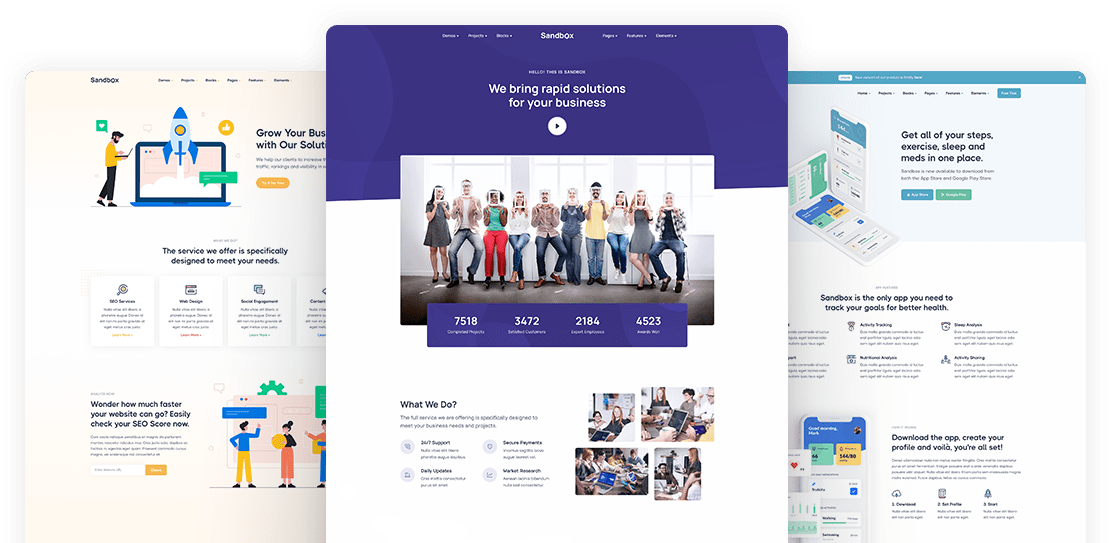
Think unique and be creative. Make a difference with Sandbox.
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox
Add animations to text easily with pure HTML interface. For further plugin documentation please visit Typer.js docs or ReplaceMe.js docs
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox