Blocks - Portfolio
Copy any custom block snippet below and paste it on your page to build your website easily.
Recent Projects
We love to turn ideas into beautiful things.
<section class="wrapper !bg-[#ffffff] ">
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="flex flex-wrap mx-[-15px] items-center mb-7">
<div class="md:w-8/12 lg:w-8/12 xl:w-7/12 xxl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:pr-28 lg:pr-28">
<h2 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] leading-[1.3] !mb-3">Recent Projects</h2>
<p class="lead !text-[1.05rem] !leading-[1.6] font-medium">We love to turn ideas into beautiful things.</p>
</div>
<!--/column -->
</div>
<!--/.row -->
<div class="projects-tiles">
<div class="project itemgrid grid-view">
<div class="flex flex-wrap mx-[-15px] md:mx-[-20px] lg:mx-[-20px] xl:mx-[-35px] mt-[-50px] xl:mt-[-70px] lg:mt-[-70px] md:mt-[-70px] isotope">
<div class="item xl:w-5/12 lg:w-5/12 md:w-5/12 w-full flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full mt-[70px] sm:mt-[50px] xsm:mt-[50px]">
<figure class="lift rounded !mb-6"><a href="../../single-project3.html"> <img src="../../assets/img/photos/rp1.jpg" srcset="../../assets/img/photos/rp1@2x.jpg 2x" alt="image"></a></figure>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-3 text-[#747ed1]">Stationary</div>
<h3 class="post-title">Ipsum Ultricies Cursus</h3>
</div>
<!-- /.item -->
<div class="item xl:w-7/12 lg:w-7/12 md:w-7/12 w-full flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full xl:!mt-28 lg:!mt-28 md:!mt-28 sm:mt-[50px] xsm:mt-[50px]">
<figure class="lift rounded !mb-6"><a href="../../single-project2.html"> <img src="../../assets/img/photos/rp2.jpg" srcset="../../assets/img/photos/rp2@2x.jpg 2x" alt="image"></a></figure>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-3 text-[#f78b77]">Invitation</div>
<h3 class="post-title">Mollis Ipsum Mattis</h3>
</div>
<!-- /.item -->
<div class="item xl:w-5/12 lg:w-5/12 md:w-5/12 w-full flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full mt-[70px] sm:mt-[50px] xsm:mt-[50px]">
<figure class="lift rounded !mb-6"><a href="../../single-project.html"> <img src="../../assets/img/photos/rp3.jpg" srcset="../../assets/img/photos/rp3@2x.jpg 2x" alt="image"></a></figure>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-3 text-[#e2626b]">Notebook</div>
<h3 class="post-title">Magna Tristique Inceptos</h3>
</div>
<!-- /.item -->
</div>
<!-- /.row -->
</div>
<!-- /.project -->
</div>
<!-- /.projects-tiles -->
</div>
</section>
<!-- /section -->Latest Projects
Check out some of our awesome projects with creative ideas and great design.

Cras Fermentum Sem

Mollis Ipsum Mattis

Ipsum Ultricies Cursus

Inceptos Euismod Egestas

Ipsum Mollis Vulputate

Porta Ornare Cras
<section class="wrapper !bg-[#ffffff] ">
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="flex flex-wrap mx-[-15px]">
<div class="lg:w-9/12 xl:w-8/12 xxl:w-7/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto !text-center">
<h2 class="!text-[.75rem] uppercase text-[#aab0bc] !mb-3 tracking-[0.02rem] leading-[1.35]">Latest Projects</h2>
<h3 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] !leading-[1.3] mb-10">Check out some of our awesome projects with <span class="!relative z-[2] after:content-[''] after:absolute after:z-[-1] after:block after:bg-no-repeat after:bg-bottom after:bottom-[-0.1em] after:w-[110%] after:h-[0.3em] after:-translate-x-2/4 after:left-2/4 style-2 yellow">creative</span> ideas and great design.</h3>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="swiper-container grid-view !mb-6" data-margin="30" data-dots="true" data-items-xl="3" data-items-md="2" data-items-xs="1">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide group">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd7.jpg" srcset="../../assets/img/photos/pd7@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd7-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Cras Fermentum Sem</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Stationary</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide group">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd8.jpg" srcset="../../assets/img/photos/pd8@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd8-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project2.html" class="text-[#343f52] hover:text-[#3f78e0]">Mollis Ipsum Mattis</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Magazine, Book</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide group">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd9.jpg" srcset="../../assets/img/photos/pd9@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd9-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project3.html" class="text-[#343f52] hover:text-[#3f78e0]">Ipsum Ultricies Cursus</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Packaging</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide group">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd10.jpg" srcset="../../assets/img/photos/pd10@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd10-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Inceptos Euismod Egestas</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Stationary, Branding</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide group">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd11.jpg" srcset="../../assets/img/photos/pd11@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd11-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project2.html" class="text-[#343f52] hover:text-[#3f78e0]">Ipsum Mollis Vulputate</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Packaging</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide group">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd12.jpg" srcset="../../assets/img/photos/pd12@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd12-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project3.html" class="text-[#343f52] hover:text-[#3f78e0]">Porta Ornare Cras</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Branding</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
</div>
<!--/.swiper-wrapper -->
</div>
<!-- /.swiper -->
</div>
<!-- /.swiper-container -->
</div>
</section>
<!-- /section --><section class="wrapper !bg-[#ffffff] ">
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="projects-tiles">
<div class="project itemgrid grid-view">
<div class="flex flex-wrap mx-[-15px] md:mx-[-20px] lg:mx-[-20px] xl:mx-[-35px] mt-[-50px] xl:mt-[-70px] lg:mt-[-70px] md:mt-[-70px] isotope">
<div class="item xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full md:!mt-7 lg:!mt-20 xl:!mt-20 sm:mt-[50px] xsm:mt-[50px]">
<div class="project-details flex justify-center !self-end flex-col !pl-0 !pb-0">
<div class="post-header">
<h2 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] leading-[1.3] mb-4 xxl:!pr-20">Check out some of our recent projects below.</h2>
<p class="lead text-[1.05rem] !leading-[1.6] font-medium !mb-0">We love to turn ideas into beautiful things.</p>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.item -->
<div class="item xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full mt-[70px] sm:mt-[50px] xsm:mt-[50px]">
<figure class="lift rounded !mb-6"><a href="../../single-project3.html"> <img src="../../assets/img/photos/rp1.jpg" srcset="../../assets/img/photos/rp1@2x.jpg 2x" alt="image"></a></figure>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-line relative align-top pl-[1.4rem] before:content-[''] before:absolute before:inline-block before:translate-y-[-60%] before:w-3 before:h-[0.05rem] before:left-0 before:top-2/4 before:bg-[#a07cc5] mb-3 text-[#a07cc5]">Stationary</div>
<h2 class="post-title h3">Ipsum Ultricies Cursus</h2>
</div>
<!-- /.item -->
<div class="item xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full mt-[70px] sm:mt-[50px] xsm:mt-[50px]">
<figure class="lift rounded !mb-6"><a href="../../single-project2.html"> <img src="../../assets/img/photos/rp2.jpg" srcset="../../assets/img/photos/rp2@2x.jpg 2x" alt="image"></a></figure>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-line relative align-top pl-[1.4rem] before:content-[''] before:absolute before:inline-block before:translate-y-[-60%] before:w-3 before:h-[0.05rem] before:left-0 before:top-2/4 before:bg-[#7cb798] mb-3 text-[#7cb798]">Invitation</div>
<h2 class="post-title h3">Mollis Ipsum Mattis</h2>
</div>
<!-- /.item -->
<div class="item xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full mt-[70px] sm:mt-[50px] xsm:mt-[50px]">
<figure class="lift rounded !mb-6"><a href="../../single-project.html"> <img src="../../assets/img/photos/rp3.jpg" srcset="../../assets/img/photos/rp3@2x.jpg 2x" alt="image"></a></figure>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-line relative align-top pl-[1.4rem] before:content-[''] before:absolute before:inline-block before:translate-y-[-60%] before:w-3 before:h-[0.05rem] before:left-0 before:top-2/4 before:bg-[#747ed1] mb-3 text-[#747ed1]">Notebook</div>
<h2 class="post-title h3">Magna Tristique Inceptos</h2>
</div>
<!-- /.item -->
</div>
<!-- /.row -->
</div>
<!-- /.project -->
</div>
<!-- /.projects-tiles -->
</div>
</section>
<!-- /section -->Latest Projects
Check out some of our awesome projects with creative ideas and great design.







<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28">
<div class="flex flex-wrap mx-[-15px]">
<div class="lg:w-9/12 xl:w-8/12 xxl:w-7/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto !text-center">
<h2 class="!text-[.75rem] uppercase text-[#aab0bc] !mb-3 tracking-[0.02rem] leading-[1.35]">Latest Projects</h2>
<h3 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] !leading-[1.3] mb-10">Check out some of our awesome projects with creative ideas and great design.</h3>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div class="container-fluid xl:!px-6 lg:!px-6 md:!px-6">
<div class="swiper-container blog grid-view !mb-[4.5rem] xl:!mb-24 lg:!mb-24 md:!mb-24" data-margin="30" data-nav="true" data-dots="true" data-items-xxl="3" data-items-md="2" data-items-xs="1">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<figure class="rounded-[0.4rem]"><img class="rounded-[0.4rem]" src="../../assets/img/photos/pp10.jpg" alt="image"></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded-[0.4rem]"><img class="rounded-[0.4rem]" src="../../assets/img/photos/pp11.jpg" alt="image"></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded-[0.4rem]"><img class="rounded-[0.4rem]" src="../../assets/img/photos/pp12.jpg" alt="image"></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded-[0.4rem]"><img class="rounded-[0.4rem]" src="../../assets/img/photos/pp13.jpg" alt="image"></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded-[0.4rem]"><img class="rounded-[0.4rem]" src="../../assets/img/photos/pp14.jpg" alt="image"></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded-[0.4rem]"><img class="rounded-[0.4rem]" src="../../assets/img/photos/pp15.jpg" alt="image"></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded-[0.4rem]"><img class="rounded-[0.4rem]" src="../../assets/img/photos/pp16.jpg" alt="image"></figure>
</div>
<!--/.swiper-slide -->
</div>
<!--/.swiper-wrapper -->
</div>
<!-- /.swiper -->
</div>
<!-- /.swiper-container -->
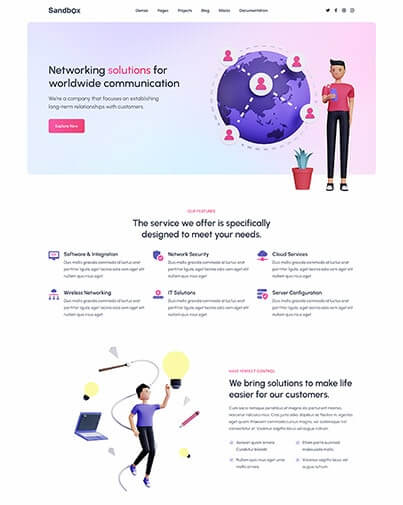
</div>Our Projects
Check out some of our awesome projects with creative ideas and great design.
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="flex flex-wrap mx-[-15px]">
<div class="lg:w-9/12 xl:w-8/12 xxl:w-7/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto !mb-8">
<h2 class="!text-[.75rem] uppercase text-[#aab0bc] !text-center !mb-3 !leading-[1.35]">Our Projects</h2>
<h3 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] !leading-[1.3] !text-center">Check out some of our awesome projects with creative ideas and great design.</h3>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="itemgrid grid-view projects-masonry">
<div class="flex flex-wrap mx-[-15px] xl:mx-[-20px] lg:mx-[-20px] md:mx-[-20px] mt-[-50px] xl:mt-[-80px] lg:mt-[-80px] md:mt-[-80px] isotope">
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] mt-[50px] max-w-full product">
<figure class="lift rounded !mb-6"><a href="../../single-project.html"> <img src="../../assets/img/photos/cs16.jpg" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-line relative align-top pl-[1.4rem] before:content-[''] before:absolute before:inline-block before:translate-y-[-60%] before:w-3 before:h-[0.05rem] before:left-0 before:top-2/4 before:bg-[#747ed1] mb-3 text-[#747ed1]">Cosmetic</div>
<h2 class="post-title h3">Cras Fermentum Sem</h2>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] mt-[50px] max-w-full workshop">
<figure class="lift rounded !mb-6"><a href="../../single-project2.html"> <img src="../../assets/img/photos/cs17.jpg" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-line relative align-top pl-[1.4rem] before:content-[''] before:absolute before:inline-block before:translate-y-[-60%] before:w-3 before:h-[0.05rem] before:left-0 before:top-2/4 before:bg-[#7cb798] mb-3 text-[#7cb798]">Coffee</div>
<h2 class="post-title h3">Mollis Ipsum Mattis</h2>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] mt-[50px] max-w-full still-life">
<figure class="lift rounded !mb-6"><a href="../../single-project3.html"> <img src="../../assets/img/photos/cs18.jpg" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-line relative align-top pl-[1.4rem] before:content-[''] before:absolute before:inline-block before:translate-y-[-60%] before:w-3 before:h-[0.05rem] before:left-0 before:top-2/4 before:bg-[#a07cc5] mb-3 text-[#a07cc5]">Still Life</div>
<h2 class="post-title h3">Ipsum Ultricies Cursus</h2>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] mt-[50px] max-w-full product">
<figure class="lift rounded !mb-6"><a href="../../single-project2.html"> <img src="../../assets/img/photos/cs20.jpg" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-line relative align-top pl-[1.4rem] before:content-[''] before:absolute before:inline-block before:translate-y-[-60%] before:w-3 before:h-[0.05rem] before:left-0 before:top-2/4 before:bg-[#f78b77] mb-3 text-[#f78b77]">Product</div>
<h2 class="post-title h3">Inceptos Euismod Egestas</h2>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] mt-[50px] max-w-full product">
<figure class="lift rounded !mb-6"><a href="../../single-project.html"> <img src="../../assets/img/photos/cs19.jpg" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-line relative align-top pl-[1.4rem] before:content-[''] before:absolute before:inline-block before:translate-y-[-60%] before:w-3 before:h-[0.05rem] before:left-0 before:top-2/4 before:bg-[#fab758] mb-3 text-[#fab758]">Product</div>
<h2 class="post-title h3">Sollicitudin Ornare Porta</h2>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] mt-[50px] max-w-full workshop">
<figure class="lift rounded !mb-6"><a href="../../single-project3.html"> <img src="../../assets/img/photos/cs21.jpg" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-line relative align-top pl-[1.4rem] before:content-[''] before:absolute before:inline-block before:translate-y-[-60%] before:w-3 before:h-[0.05rem] before:left-0 before:top-2/4 before:bg-[#45c4a0] mb-3 text-[#45c4a0]">Workshop</div>
<h2 class="post-title h3">Ipsum Mollis Vulputate</h2>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.project -->
</div>
<!-- /.row -->
</div>
<!-- /.grid -->
</div>Latest Projects
Check out some of my latest projects with creative ideas.
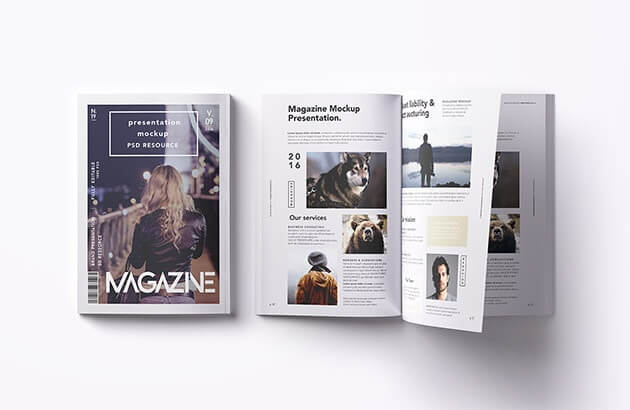
Snowlake Theme
Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper. Fusce dapibus tellus cursus.
See Project
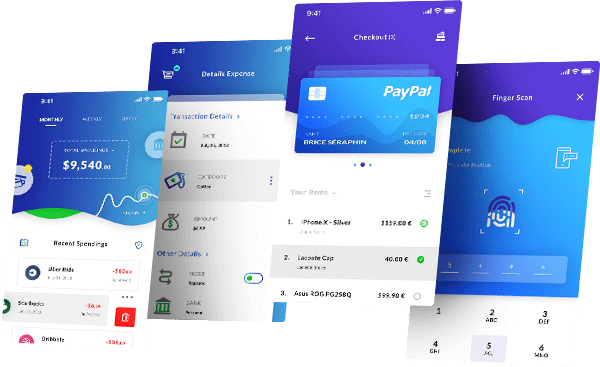
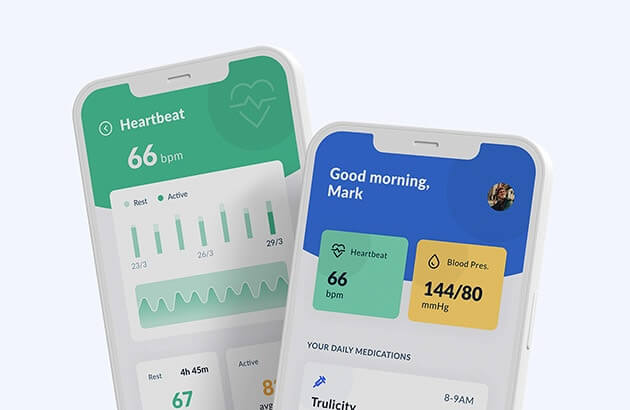
Budget App
Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper. Fusce dapibus tellus cursus.
See Project
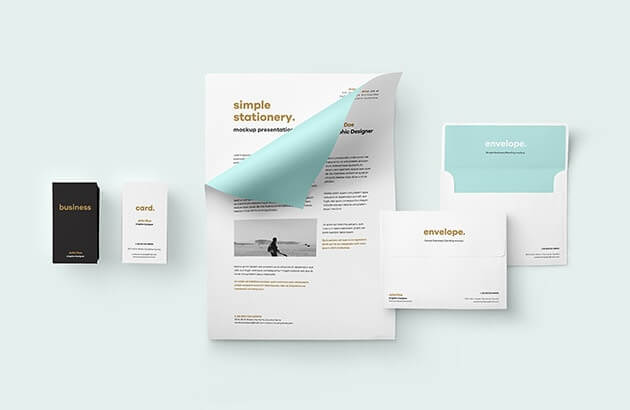
Missio Theme
Maecenas faucibus mollis interdum sed posuere porta consectetur cursus porta lobortis. Scelerisque id ligula felis.
See Project
Storage App
Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper.
See Project
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="flex flex-wrap mx-[-15px] items-center mb-10">
<div class="md:w-8/12 lg:w-9/12 xl:w-8/12 xxl:w-7/12 w-full flex-[0_0_auto] px-[15px] max-w-full xl:pr-40">
<h2 class="text-[calc(1.305rem_+_0.66vw)] font-bold xl:text-[1.8rem] leading-[1.3] !mb-3">Latest Projects</h2>
<p class="lead text-[1rem] !leading-[1.6] font-medium !mb-0">Check out some of my latest projects with creative ideas.</p>
</div>
<!--/column -->
<div class="md:w-4/12 lg:w-3/12 xl:w-3/12 w-full flex-[0_0_auto] px-[15px] max-w-full xl:!ml-auto lg:!ml-auto md:!ml-auto xl:!text-right lg:!text-right md:!text-right mt-5 xl:!mt-0 lg:!mt-0 md:!mt-0">
<a href="#" class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] !mb-0 hover:translate-y-[-0.15rem] hover:shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.15)]">See All Projects</a>
</div>
<!--/column -->
</div>
<!--/.row -->
<div class="card !bg-[#f6f3f9] mb-10">
<div class="card-body p-14 pb-0">
<div class="flex flex-wrap mx-[-15px]">
<div class="xl:w-4/12 lg:w-4/12 w-full flex-[0_0_auto] px-[15px] max-w-full pb-14 self-center">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-3 text-[#a07cc5]">Web Design</div>
<h3 class="h1 post-title !mb-3 !leading-[1.3]">Snowlake Theme</h3>
<p>Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper. Fusce dapibus tellus cursus.</p>
<a href="#" class="more hover text-[#a07cc5] focus:text-[#a07cc5] hover:text-[#a07cc5]">See Project</a>
</div>
<!-- /column -->
<div class="xl:w-7/12 xl:!ml-[8.33333333%] lg:w-7/12 lg:!ml-[8.33333333%] w-full flex-[0_0_auto] px-[15px] max-w-full !self-end">
<figure class="m-0 p-0"><img class="max-w-full h-auto" src="../../assets/img/photos/f1.png" srcset="../../assets/img/photos/f1@2x.png 2x" alt="image"></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
<div class="card !bg-[#edf2fc] mb-10">
<div class="card-body p-14">
<div class="flex flex-wrap mx-[-15px] mt-[-50px] items-center">
<div class="xl:w-4/12 lg:w-4/12 w-full flex-[0_0_auto] px-[15px] max-w-full xl:!order-2 xl:!ml-[8.33333333%] lg:!order-2 lg:!ml-[8.33333333%] mt-[50px]">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-3 text-[#3f78e0]">Mobile Design</div>
<h3 class="h1 post-title !mb-3 !leading-[1.3]">Budget App</h3>
<p>Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper. Fusce dapibus tellus cursus.</p>
<a href="#" class="more hover text-[#3f78e0] focus:text-[#3f78e0] hover:text-[#3f78e0]">See Project</a>
</div>
<!-- /column -->
<div class="xl:w-7/12 lg:w-7/12 w-full flex-[0_0_auto] px-[15px] max-w-full mt-[50px]">
<figure class="m-0 p-0"><img class="max-w-full h-auto" src="../../assets/img/photos/f2.png" srcset="../../assets/img/photos/f2@2x.png 2x" alt="image"></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
<div class="flex flex-wrap mx-[-15px] md:mx-[-20px] xl:mx-[-25px]">
<div class="xl:w-6/12 lg:w-6/12 w-full flex-[0_0_auto] xl:px-[25px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full">
<div class="card !bg-[#f3f8f5] mb-10 lg:!mb-0">
<div class="card-body p-14 pb-0">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-3 text-[#7cb798]">Web Design</div>
<h3 class="h1 post-title !mb-3 !leading-[1.3]">Missio Theme</h3>
<p>Maecenas faucibus mollis interdum sed posuere porta consectetur cursus porta lobortis. Scelerisque id ligula felis.</p>
<a href="#" class="more hover link-leaf !mb-8">See Project</a>
</div>
<!--/.card-body -->
<img class="card-img-bottom" src="../../assets/img/photos/f3.png" srcset="../../assets/img/photos/f3@2x.png 2x" alt="image">
</div>
<!--/.card -->
</div>
<!-- /column -->
<div class="xl:w-6/12 lg:w-6/12 w-full flex-[0_0_auto] xl:px-[25px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full">
<div class="card !bg-[#fbf1f4] xl:!mb-0 lg:!mb-0">
<div class="card-body p-14 pb-0">
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-3 text-[#d16b86]">Mobile Design</div>
<h3 class="h1 post-title !mb-3 !leading-[1.3]">Storage App</h3>
<p>Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper.</p>
<a href="#" class="more hover link-pink !mb-8">See Project</a>
</div>
<!--/.card-body -->
<img class="card-img-bottom" src="../../assets/img/photos/f4.png" srcset="../../assets/img/photos/f4@2x.png 2x" alt="image">
</div>
<!--/.card -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>Latest Projects
Check out some of our awesome projects with creative ideas and great design.

Cras Fermentum Sem

Venenatis Euismod Vehicula

Tortor Tellus Cursus

Ridiculus Sem Parturient

Cursus Sollicitudin Adipiscing

Fringilla Quam Vulputate
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="flex flex-wrap mx-[-15px]">
<div class="lg:w-10/12 xl:w-9/12 xxl:w-8/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto !text-center">
<h2 class="text-[0.8rem] uppercase text-[#3f78e0] !mb-3 !leading-[1.35]">Latest Projects</h2>
<h3 class="xl:text-[2rem] text-[calc(1.325rem_+_0.9vw)] font-bold tracking-[-.01rem] !mb-[2.5rem] !leading-[1.25]">Check out some of our awesome projects with creative ideas and great design.</h3>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="swiper-container grid-view nav-bottom nav-color !mb-[4.5rem]" data-margin="30" data-dots="false" data-nav="true" data-items-md="2" data-items-xs="1">
<div class="swiper overflow-visible">
<div class="swiper-wrapper">
<div class="swiper-slide">
<figure class="!rounded-[.4rem] mb-7"><a href="../../single-project.html"><img src="../../assets/img/photos/sp1.jpg" srcset="../../assets/img/photos/sp1@2x.jpg 2x" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Cras Fermentum Sem</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Mobile Design</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="!rounded-[.4rem] mb-7"><a href="../../single-project.html"><img src="../../assets/img/photos/sp2.jpg" srcset="../../assets/img/photos/sp2@2x.jpg 2x" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Venenatis Euismod Vehicula</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Web Design</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="!rounded-[.4rem] mb-7"><a href="../../single-project.html"><img src="../../assets/img/photos/sp3.jpg" srcset="../../assets/img/photos/sp3@2x.jpg 2x" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Tortor Tellus Cursus</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Stationary</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="!rounded-[.4rem] mb-7"><a href="../../single-project.html"><img src="../../assets/img/photos/sp4.jpg" srcset="../../assets/img/photos/sp4@2x.jpg 2x" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Ridiculus Sem Parturient</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Web Application</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="!rounded-[.4rem] mb-7"><a href="../../single-project.html"><img src="../../assets/img/photos/sp5.jpg" srcset="../../assets/img/photos/sp5@2x.jpg 2x" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Cursus Sollicitudin Adipiscing</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Web Design</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="!rounded-[.4rem] mb-7"><a href="../../single-project.html"><img src="../../assets/img/photos/sp6.jpg" srcset="../../assets/img/photos/sp6@2x.jpg 2x" alt="image"></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Fringilla Quam Vulputate</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Stationary</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!--/.swiper-slide -->
</div>
<!--/.swiper-wrapper -->
</div>
<!-- /.swiper -->
</div>
<!-- /.swiper-container -->
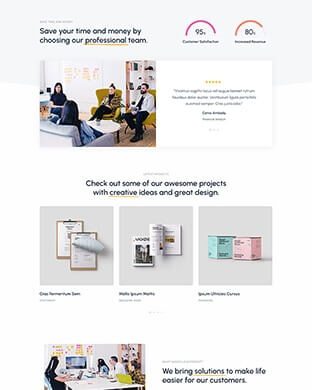
</div>Our Projects
Check out some of our awesome projects with creative ideas and great design.

Cras Fermentum Sem

Mollis Ipsum Mattis

Ipsum Ultricies Cursus

Inceptos Euismod Egestas

Ipsum Mollis Vulputate

Porta Ornare Cras
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="flex flex-wrap mx-[-15px]">
<div class="lg:w-11/12 xl:w-10/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto mb-10">
<h2 class="text-[0.8rem] uppercase text-[#aab0bc] !text-center !mb-3 !leading-[1.35]">Our Projects</h2>
<h3 class="text-[calc(1.325rem_+_0.9vw)] font-bold !leading-[1.25] xl:text-[2rem] !text-center lg:!px-5 xl:!px-10 xxl:!px-24 !mb-0">Check out some of our awesome projects with creative ideas and great design.</h3>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="itemgrid grid-view projects-masonry">
<div class="flex flex-wrap mx-[-15px] xl:mx-[-20px] lg:mx-[-20px] md:mx-[-20px] mt-[-50px] xl:mt-[-80px] lg:mt-[-80px] md:mt-[-80px] isotope">
<div class="project item group md:w-6/12 lg:w-6/12 xl:w-4/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] mt-[50px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] max-w-full">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd7.jpg" srcset="../../assets/img/photos/pd7@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd7-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3 text-[1.1rem]"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Cras Fermentum Sem</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Stationary</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.item -->
<div class="project item group md:w-6/12 lg:w-6/12 xl:w-4/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] mt-[50px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] max-w-full">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd8.jpg" srcset="../../assets/img/photos/pd8@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd8-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3 text-[1.1rem]"><a href="../../single-project2.html" class="text-[#343f52] hover:text-[#3f78e0]">Mollis Ipsum Mattis</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Magazine, Book</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.item -->
<div class="project item group md:w-6/12 lg:w-6/12 xl:w-4/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] mt-[50px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] max-w-full">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd9.jpg" srcset="../../assets/img/photos/pd9@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd9-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3 text-[1.1rem]"><a href="../../single-project3.html" class="text-[#343f52] hover:text-[#3f78e0]">Ipsum Ultricies Cursus</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Packaging</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.item -->
<div class="project item group md:w-6/12 lg:w-6/12 xl:w-4/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] mt-[50px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] max-w-full">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd10.jpg" srcset="../../assets/img/photos/pd10@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd10-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3 text-[1.1rem]"><a href="../../single-project.html" class="text-[#343f52] hover:text-[#3f78e0]">Inceptos Euismod Egestas</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Stationary, Branding</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.item -->
<div class="project item group md:w-6/12 lg:w-6/12 xl:w-4/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] mt-[50px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] max-w-full">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd11.jpg" srcset="../../assets/img/photos/pd11@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd11-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3 text-[1.1rem]"><a href="../../single-project2.html" class="text-[#343f52] hover:text-[#3f78e0]">Ipsum Mollis Vulputate</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Packaging</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.item -->
<div class="project item group md:w-6/12 lg:w-6/12 xl:w-4/12 w-full flex-[0_0_auto] xl:px-[20px] lg:px-[20px] md:px-[20px] px-[15px] mt-[50px] xl:mt-[80px] lg:mt-[80px] md:mt-[80px] max-w-full">
<figure class="!rounded-[.4rem] !mb-6"><img class="!rounded-[.4rem]" src="../../assets/img/photos/pd12.jpg" srcset="../../assets/img/photos/pd12@2x.jpg 2x" alt="image"><a class="item-link absolute w-[2.2rem] h-[2.2rem] leading-[2.2rem] z-[1] transition-all duration-[0.3s] ease-in-out opacity-0 text-[#343f52] shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.02)] text-[1rem] flex items-center justify-center rounded-[100%] right-0 bottom-4 bg-[rgba(255,255,255,.7)] hover:bg-[rgba(255,255,255,.9)] hover:!text-[#343f52] group-hover:opacity-100 group-hover:right-[1rem]" href="../../assets/img/photos/pd12-full.jpg" data-glightbox data-gallery="projects-group"><i class="uil uil-focus-add before:content-['\eb22']"></i></a></figure>
<div class="project-details flex justify-center flex-col">
<div class="post-header">
<h2 class="post-title h3 text-[1.1rem]"><a href="../../single-project3.html" class="text-[#343f52] hover:text-[#3f78e0]">Porta Ornare Cras</a></h2>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold mb-[0.4rem] text-[#9499a3]">Branding</div>
</div>
<!-- /.post-header -->
</div>
<!-- /.project-details -->
</div>
<!-- /.item -->
</div>
<!-- /.row -->
</div>
<!-- /.grid -->
<div class="text-center mt-10">
<a href="#" class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] hover:translate-y-[-0.15rem] hover:shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.15)]">Start a Project</a>
</div>
</div>My Selected Shots
Photography is my passion and I love to turn ideas into beautiful things.
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20 !text-center">
<div class="flex flex-wrap mx-[-15px]">
<div class="lg:w-10/12 xl:w-8/12 xxl:w-7/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto !mb-8">
<h2 class="text-[calc(1.285rem_+_0.42vw)] font-bold xl:text-[1.6rem] leading-[1.3] !mb-3">My Selected Shots</h2>
<p class="lead !text-[1.05rem] !leading-[1.6] font-medium">Photography is my passion and I love to turn ideas into beautiful things.</p>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="itemgrid grid-view projects-masonry">
<div class="isotope-filter !relative z-[5] filter mb-10">
<ul class=" inline m-0 p-0 list-none">
<li class="inline"><a class="filter-item uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-[#aab0bc] cursor-pointer active" data-filter="*">All</a></li>
<li class="inline before:content-[''] before:inline-block before:w-[0.2rem] before:h-[0.2rem] before:ml-2 before:mr-[0.8rem] before:my-0 before:rounded-[100%] before:bg-[rgba(30,34,40,.2)] before:align-[.15rem]"><a class="filter-item uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-[#aab0bc] cursor-pointer hover:text-[#3f78e0]" data-filter=".foods">Foods</a></li>
<li class="inline before:content-[''] before:inline-block before:w-[0.2rem] before:h-[0.2rem] before:ml-2 before:mr-[0.8rem] before:my-0 before:rounded-[100%] before:bg-[rgba(30,34,40,.2)] before:align-[.15rem]"><a class="filter-item uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-[#aab0bc] cursor-pointer hover:text-[#3f78e0]" data-filter=".drinks">Drinks</a></li>
<li class="inline before:content-[''] before:inline-block before:w-[0.2rem] before:h-[0.2rem] before:ml-2 before:mr-[0.8rem] before:my-0 before:rounded-[100%] before:bg-[rgba(30,34,40,.2)] before:align-[.15rem]"><a class="filter-item uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-[#aab0bc] cursor-pointer hover:text-[#3f78e0]" data-filter=".events">Events</a></li>
<li class="inline before:content-[''] before:inline-block before:w-[0.2rem] before:h-[0.2rem] before:ml-2 before:mr-[0.8rem] before:my-0 before:rounded-[100%] before:bg-[rgba(30,34,40,.2)] before:align-[.15rem]"><a class="filter-item uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-[#aab0bc] cursor-pointer hover:text-[#3f78e0]" data-filter=".pastries">Pastries</a></li>
</ul>
</div>
<div class="flex flex-wrap mx-[-15px] md:mx-[-15px] mt-[-30px] isotope">
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full drinks events">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf1-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf1.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Fringilla Nullam</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full events">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf2-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf2.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Ridiculus Parturient</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full drinks foods">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf3-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf3.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Ornare Ipsum</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full events">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf4-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf4.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Nullam Mollis</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full pastries events">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf5-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf5.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Euismod Risus</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full foods">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf6-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf6.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Ridiculus Tristique</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full foods drinks">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf7-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf7.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Sollicitudin Pharetra</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full pastries">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf8-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf8.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Tristique Venenatis</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full events">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf9-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf9.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Cursus Fusce</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full foods">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf10-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf10.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Consectetur Malesuada</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full drinks">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf11-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf11.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Ultricies Aenean</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full foods">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf12-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf12.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Pellentesque Commodo</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
<div class="project item xl:w-4/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] mt-[30px] max-w-full drinks">
<figure class="overlay overlay-1 rounded group relative"><a class=" relative block z-[3] cursor-pointer inset-0" href="../../assets/img/photos/pf13-full.jpg" data-glightbox data-gallery="shots-group"> <img src="../../assets/img/photos/pf13.jpg" alt="image"></a>
<figcaption class="group-hover:opacity-100 absolute w-full h-full opacity-0 text-center z-[5] pointer-events-none px-4 py-3 inset-0">
<h5 class="from-top !mb-0 absolute w-full translate-y-[-80%] px-4 py-3 left-0 top-2/4 group-hover:-translate-y-2/4">Ultricies Aenean</h5>
</figcaption>
</figure>
</div>
<!-- /.project -->
</div>
<!-- /.row -->
</div>
<!-- /.grid -->
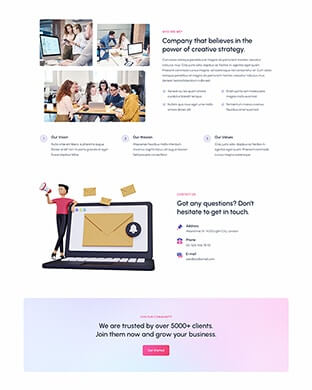
</div>Latest Projects
Check out some of our awesome projects with creative ideas and great design.
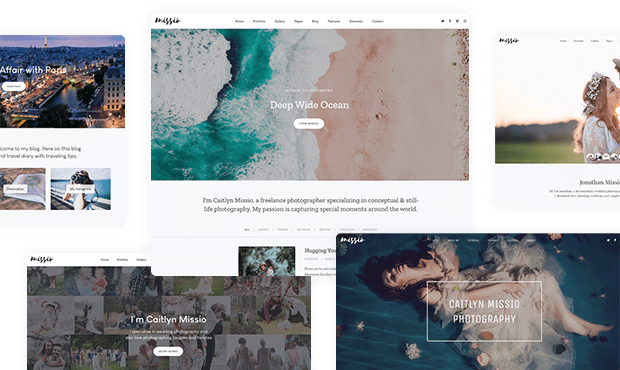
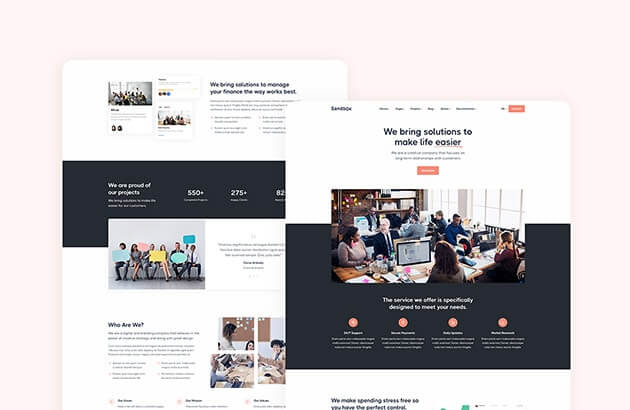
Wiretree Network Company
Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper. Fusce dapibus tellus. Donec sed odio dui. Vivamus sagittis lacus vel.
See ProjectAlphine Finance
Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper. Fusce dapibus tellus. Donec sed odio dui. Vivamus sagittis lacus vel.
See Project
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="flex flex-wrap mx-[-15px] !text-center">
<div class="xl:w-10/12 lg:w-10/12 xxl:w-8/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto mb-14">
<h2 class="text-[0.8rem] tracking-[0.02rem] uppercase text-[#aab0bc] !mb-3 !leading-[1.35]">Latest Projects</h2>
<h3 class="text-[calc(1.345rem_+_1.14vw)] font-bold !leading-[1.25] xl:text-[2.2rem] tracking-[-0.03em]">Check out some of our <span class="!relative z-[1] style-1 primary before:content-[''] before:z-[-1] before:absolute before:opacity-100 before:-translate-x-2/4 before:-translate-y-2/4 before:-rotate-1 before:w-[111%] before:h-[110%] before:rounded-[80%] before:border-t-0 before:border-[3px] before:border-solid before:border-[#3f78e0] before:left-2/4 before:top-[52%] after:content-[''] after:z-[-1] after:absolute after:opacity-100 after:block after:[background-size:100%_100%] after:bg-no-repeat after:bg-bottom after:bottom-[-0.1em] after:-translate-x-2/4 after:-translate-y-2/4 after:-rotate-2 after:w-[107%] after:h-[111%] after:rounded-[80%] after:border-l-0 after:border-b-0 after:border-[3px] after:border-solid after:border-[#3f78e0] after:left-2/4 after:top-[52%] lg:before:hidden md:before:hidden sm:before:hidden xsm:before:hidden lg:after:hidden md:after:hidden sm:after:hidden xsm:after:hidden"><em>awesome</em></span> projects with creative ideas and great design.</h3>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="flex flex-wrap mx-[-15px] mt-[-50px] items-center mb-20 xl:!mb-[7rem] lg:!mb-[7rem] md:!mb-[7rem]">
<div class="xl:w-7/12 lg:w-7/12 w-full flex-[0_0_auto] px-[15px] max-w-full mt-[50px]">
<div class="card !bg-[#f0f0f8]">
<div class="card-body !px-9 py-0 overflow-hidden">
<div class="flex flex-wrap mx-[-10px] xl:mx-[-22.5px] lg:mx-[-22.5px] md:mx-[-22.5px]">
<div class="w-6/12 flex-[0_0_auto] px-[10px] xl:px-[22.5px] lg:px-[22.5px] md:px-[22.5px] max-w-full">
<figure class="mt-9"><a href="#"><img class="shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] rounded-t-[0.4rem]" src="../../assets/img/demos/d18.jpg" srcset="../../assets/img/demos/d18@2x.jpg 2x" alt="image"></a></figure>
</div>
<!-- /column -->
<div class="w-6/12 flex-[0_0_auto] px-[10px] xl:px-[22.5px] lg:px-[22.5px] md:px-[22.5px] max-w-full">
<figure><a href="#"><img class="shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] rounded-br-[0.4rem] rounded-bl-[0.4rem]" src="../../assets/img/demos/d18-2.jpg" srcset="../../assets/img/demos/d18-2@2x.jpg 2x" alt="image"></a></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /column -->
<div class="xl:w-4/12 lg:w-4/12 w-full flex-[0_0_auto] px-[15px] max-w-full ml-auto mt-[50px]">
<h3 class="h1 post-title tracking-[-0.03em] mb-2 !leading-[1.3]">Wiretree Network Company</h3>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-[#aab0bc] mb-4">
<span>Dashboard</span>, <span>Web Development</span>
</div>
<p class="!mb-6">Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper. Fusce dapibus tellus. Donec sed odio dui. Vivamus sagittis lacus vel.</p>
<a href="#" class="btn btn-grape text-white !bg-[#605dba] border-[#605dba] hover:text-white hover:bg-[#605dba] hover:border-[#605dba] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#605dba] active:border-[#605dba] disabled:text-white disabled:bg-[#605dba] disabled:border-[#605dba] rounded">See Project</a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="flex flex-wrap mx-[-15px] mt-[-50px] items-center">
<div class="xl:w-7/12 lg:w-7/12 w-full flex-[0_0_auto] px-[15px] max-w-full xl:!order-2 lg:!order-2 mt-[50px]">
<div class="card !bg-[#edf2fc]">
<div class="card-body !p-12 overflow-hidden">
<figure><a href="#"><img src="../../assets/img/photos/f2.png" srcset="../../assets/img/photos/f2@2x.png 2x" alt="image"></a></figure>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /column -->
<div class="xl:w-4/12 lg:w-4/12 w-full flex-[0_0_auto] px-[15px] max-w-full mr-auto mt-[50px]">
<h3 class="h1 post-title tracking-[-0.03em] mb-2 !leading-[1.3]">Alphine Finance</h3>
<div class="uppercase tracking-[0.02rem] text-[0.7rem] font-bold text-[#aab0bc] mb-4">
<span>Branding</span>, <span>Web Design</span>
</div>
<p class="!mb-6">Maecenas faucibus mollis interdum sed posuere consectetur est at lobortis. Scelerisque id ligula porta felis euismod semper. Fusce dapibus tellus. Donec sed odio dui. Vivamus sagittis lacus vel.</p>
<a href="#" class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] rounded hover:translate-y-[-0.15rem] hover:shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.15)]">See Project</a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
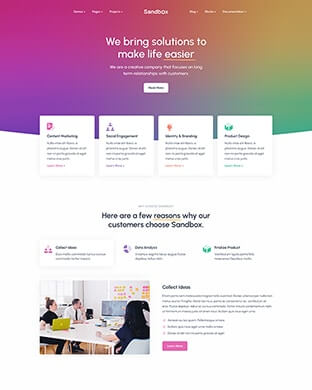
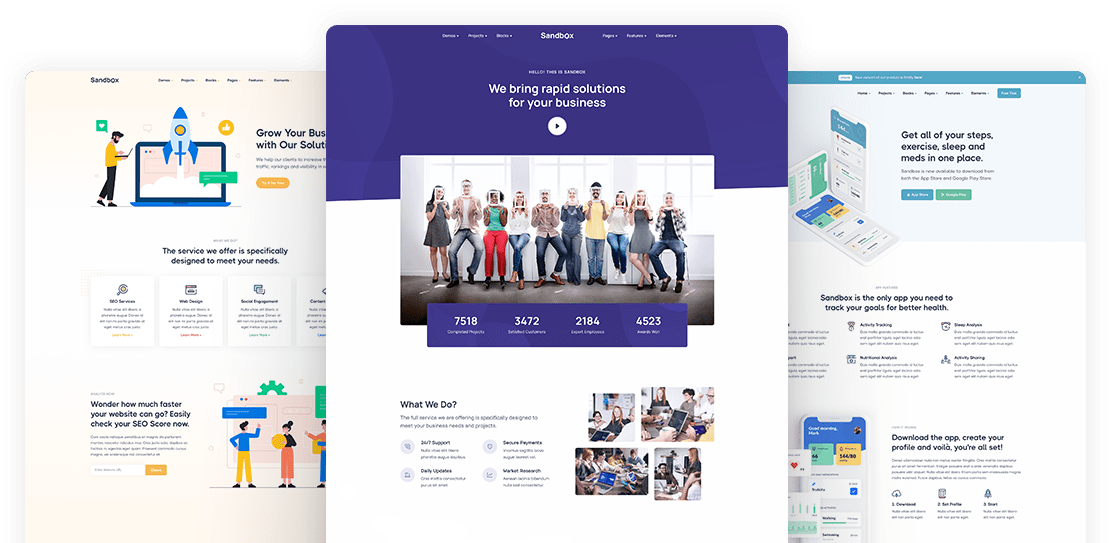
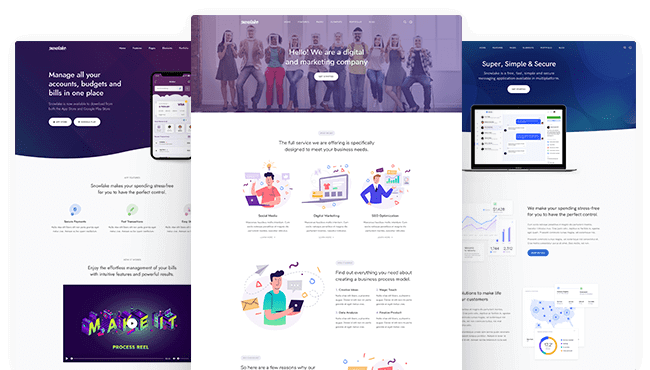
</div>21
Functional, impressive and rich demos to start with
<div class="container pt-20 xl:pt-28 lg:pt-28 md:pt-28 pb-16 xl:pb-20 lg:pb-20 md:pb-20">
<div class="flex flex-wrap mx-[-15px] mb-10">
<div class="md:w-9/12 lg:w-7/12 xl:w-6/12 xxl:w-5/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<div class="counter-wrapper">
<h3 class="xl:!text-[3.5rem] text-[calc(1.475rem_+_2.7vw)] mb-3 text-[#3f78e0] !leading-none !text-center counter">21</h3>
</div>
<h2 class="text-[calc(1.325rem_+_0.9vw)] font-bold leading-[1.25] xl:text-[2rem] mb-3 !text-center">Functional, impressive and rich demos to start with</h2>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="demos-wrapper">
<div class="project mb-10">
<div class="card !bg-[#f0f0f8]">
<div class="card-body xl:!pl-14 px-[40px] py-0 overflow-hidden">
<div class="flex flex-wrap mx-[-15px] md:mx-[-20px] xl:mx-[-35px] items-center">
<div class="xl:w-7/12 lg:w-7/12 w-full flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full">
<div class="flex flex-wrap mx-[-17.5px]">
<div class="w-6/12 flex-[0_0_auto] px-[17.5px] max-w-full">
<figure class="itooltip itooltip-grape mt-9" title='<h5 class="!mb-0">Click to see the demo</h5>'><a href="../../demo18.html" target="_blank"><img class="shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] rounded-t-[0.4rem]" src="../../assets/img/demos/d18.jpg" srcset="../../assets/img/demos/d18@2x.jpg 2x" alt="image"></a></figure>
</div>
<!-- /column -->
<div class="w-6/12 flex-[0_0_auto] px-[17.5px] max-w-full">
<figure class="itooltip itooltip-grape" title='<h5 class="!mb-0">Click to see the demo</h5>'><a href="../../demo18.html" target="_blank"><img class="shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] rounded-br-[0.4rem] rounded-bl-[0.4rem]" src="../../assets/img/demos/d18-2.jpg" srcset="../../assets/img/demos/d18-2@2x.jpg 2x" alt="image"></a></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /column -->
<div class="xl:w-5/12 lg:w-5/12 flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full hidden xl:block lg:block">
<h2 class="post-title xl:text-[1.5rem] text-[calc(1.275rem_+_0.3vw)] mb-4 !leading-[1.35]">Demo Layout XVIII</h2>
<ul class="pl-0 list-none bullet-grape flex flex-wrap mx-[-15px] ml-0 mt-[-10px]">
<li class="xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] max-w-full relative pl-5 mt-[10px]"><span><i class="uil uil-check before:content-['\e9dd'] absolute top-[-0.2rem] text-[1rem] text-[#605dba] left-0"></i></span><span>Network, Marketing</span></li>
<li class="xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] max-w-full relative pl-5 mt-[10px]"><span><i class="uil uil-check before:content-['\e9dd'] absolute top-[-0.2rem] text-[1rem] text-[#605dba] left-0"></i></span><span>SVG icons</span></li>
<li class="xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] max-w-full relative pl-5 mt-[10px]"><span><i class="uil uil-check before:content-['\e9dd'] absolute top-[-0.2rem] text-[1rem] text-[#605dba] left-0"></i></span><span>3D illustrations</span></li>
<li class="xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] max-w-full relative pl-5 mt-[10px]"><span><i class="uil uil-check before:content-['\e9dd'] absolute top-[-0.2rem] text-[1rem] text-[#605dba] left-0"></i></span><span>Gradient image</span></li>
</ul>
<a href="../../demo18.html" target="_blank" class="btn btn-sm btn-grape text-white !bg-[#605dba] border-[#605dba] hover:text-white hover:bg-[#605dba] hover:border-[#605dba] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#605dba] active:border-[#605dba] disabled:text-white disabled:bg-[#605dba] disabled:border-[#605dba] !rounded-[50rem] mt-1">See Demo</a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /.project -->
<div class="project">
<div class="card !bg-[#fdf1f8]">
<div class="card-body xl:!pl-14 px-[40px] py-0 overflow-hidden">
<div class="flex flex-wrap mx-[-15px] md:mx-[-20px] xl:mx-[-35px] items-center">
<div class="xl:w-7/12 lg:w-7/12 w-full flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full">
<div class="flex flex-wrap mx-[-17.5px]">
<div class="w-6/12 flex-[0_0_auto] px-[17.5px] max-w-full">
<figure class="itooltip itooltip-fuchsia mt-9" title='<h5 class="!mb-0">Click to see the demo</h5>'><a href="../../demo19.html" target="_blank"><img class="shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] rounded-t-[0.4rem]" src="../../assets/img/demos/d19-1.jpg" srcset="../../assets/img/demos/d18@2x.jpg 2x" alt="image"></a></figure>
</div>
<!-- /column -->
<div class="w-6/12 flex-[0_0_auto] px-[17.5px] max-w-full">
<figure class="itooltip itooltip-fuchsia" title='<h5 class="!mb-0">Click to see the demo</h5>'><a href="../../demo19.html" target="_blank"><img class="shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] rounded-br-[0.4rem] rounded-bl-[0.4rem]" src="../../assets/img/demos/d19-2.jpg" srcset="../../assets/img/demos/d18-2@2x.jpg 2x" alt="image"></a></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /column -->
<div class="xl:w-5/12 lg:w-5/12 flex-[0_0_auto] xl:px-[35px] lg:px-[20px] md:px-[20px] px-[15px] max-w-full hidden xl:block lg:block">
<h2 class="post-title xl:text-[1.5rem] text-[calc(1.275rem_+_0.3vw)] mb-4 !leading-[1.35]">Demo Layout XVIII</h2>
<ul class="pl-0 list-none bullet-grape flex flex-wrap mx-[-15px] ml-0 mt-[-10px]">
<li class="xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] max-w-full relative pl-5 mt-[10px]"><span><i class="uil uil-check before:content-['\e9dd'] absolute top-[-0.2rem] text-[1rem] text-[#e668b3] left-0"></i></span><span>Agency, Startup</span></li>
<li class="xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] max-w-full relative pl-5 mt-[10px]"><span><i class="uil uil-check before:content-['\e9dd'] absolute top-[-0.2rem] text-[1rem] text-[#e668b3] left-0"></i></span><span>Gradient image</span></li>
<li class="xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] max-w-full relative pl-5 mt-[10px]"><span><i class="uil uil-check before:content-['\e9dd'] absolute top-[-0.2rem] text-[1rem] text-[#e668b3] left-0"></i></span><span>SVG icons</span></li>
<li class="xl:w-6/12 lg:w-6/12 md:w-6/12 w-full flex-[0_0_auto] px-[15px] max-w-full relative pl-5 mt-[10px]"><span><i class="uil uil-check before:content-['\e9dd'] absolute top-[-0.2rem] text-[1rem] text-[#e668b3] left-0"></i></span><span>Colorful design</span></li>
</ul>
<a href="../../demo19.html" target="_blank" class="btn btn-sm btn-fuchsia text-white !bg-[#e668b3] border-[#e668b3] hover:text-white hover:bg-[#e668b3] hover:border-[#e668b3] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#e668b3] active:border-[#e668b3] disabled:text-white disabled:bg-[#e668b3] disabled:border-[#e668b3] !rounded-[50rem] mt-1">See Demo</a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /.project -->
<div class="text-center mt-12"><a href="#" class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] hover:translate-y-[-0.15rem] hover:shadow-[0_0.25rem_0.75rem_rgba(30,34,40,0.15)]">See All Demos</a></div>
</div>
<!-- /.demos-wrapper -->
</div>