Blocks - Hero
Copy any custom block snippet below and paste it on your page to build your website easily.
Click on the image to see the live demo of the hero example.
<section class="wrapper bg-gradient-primary">
<div class="container pt-10 xl:pt-[4.5rem] lg:pt-[4.5rem] md:pt-[4.5rem] pb-8 !text-center">
<div class="row xl:mx-[-35px] lg:mx-[-20px] mt-[-50px] items-center">
<div class="lg:w-7/12 flex-[0_0_auto] px-[15px] max-w-full">
<figure><img class="w-auto" src="./assets/img/illustrations/i2.png" srcset="./assets/img/illustrations/i2@2x.png 2x" alt="" /></figure>
</div>
<!-- /column -->
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[8.33333333%] lg:!ml-0 lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full text-center lg:text-left xl:text-left">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-5 md:mx-[-1.25rem] lg:mx-0">Grow Your Business with Our Solutions.</h1>
<p class="lead text-[1rem] mb-7">We help our clients to increase their website traffic, rankings and visibility in search results.</p>
<span><a class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] me-2">Try It For Free</a></span>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#ffffff] ">
<div class="container pt-8 xl:pt-[4.5rem] lg:pt-[4.5rem] md:pt-[4.5rem]">
<div class="row xl:mx-0 lg:mx-0 xl:mx-[-20px] mt-[-50px] xl:mt-[-80px] lg:mt-[-80px] md:mt-[-80px] xl:mt-0 lg:mt-0 mb-7 md:!mb-10 lg:!mb-24 items-center">
<div class="md:w-8/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[16.66666667%] lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full lg:!ml-[8.33333333%] !relative lg:!order-2" data-cue="zoomIn">
<div class="shape bg-dot primary rellax !w-[7rem] !h-[9rem]" data-rellax-speed="1" style="top: -1.7rem; left: -1.5rem;"></div>
<div class="shape rounded !bg-[#edf2fc] rellax md:block" data-rellax-speed="0" style="bottom: -1.8rem; right: -0.8rem; width: 85%; height: 90%;"></div>
<figure class="rounded"><img src="./assets/img/photos/about7.jpg" srcset="./assets/img/photos/about7@2x.jpg 2x" alt="" /></figure>
</div>
<!--/column -->
<div class="lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full xl:mt-[-2.5rem] lg:mt-[-2.5rem] text-center lg:text-left xl:text-left" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-5">We bring solutions to make life easier for our customers.</h1>
<p class="lead text-[20px] leading-normal mb-7 md:!px-10 lg:!px-0">We have considered our solutions to support every stage of your growth.</p>
<div class="flex justify-center lg:!justify-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary !rounded-[50rem]">Free Trial</a></span>
</div>
</div>
<!--/column -->
</div>
<!-- /.row -->
</section>
<!-- /section --><section class="wrapper bg-[#21262c] opacity-100 angled lower-start">
<div class="container pt-7 xl:pt-12 lg:pt-12 md:pt-12 pb-8">
<div class="row mx-0 mt-[-50px] items-center">
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] text-white mb-4">Sandbox focuses on <br /><span class="typer text-[#3f78e0] whitespace-nowrap" data-delay="100" data-words="customer satisfaction,business needs,creative ideas"></span><span class="cursor text-[#3f78e0] " data-owner="typer"></span></h1>
<p class="lead text-[1.2rem] leading-normal text-white mb-7 md:!pr-32 xl:pr-0 lg:pr-0 xxl:!pr-20">We carefully consider our solutions to support each and every stage of your growth.</p>
<div>
<a class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] rounded">Get Started</a>
</div>
</div>
<!-- /column -->
<div class="lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full lg:!ml-[8.33333333%] mb-[-8rem]" data-cues="slideInDown">
<div class="relative">
<a href="./assets/media/movie.mp4" class="btn btn-circle btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] btn-play ripple !mx-auto !mb-6 absolute" style="top:50%; left: 50%; transform: translate(-50%,-50%); z-index:3;" data-glightbox><i class="icn-caret-right"></i></a>
<figure class="rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]"><img src="./assets/img/photos/about13.jpg" srcset="./assets/img/photos/about13@2x.jpg 2x" alt=""></figure>
</div>
<!-- /div -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#ffffff] !relative min-h-[70vh] lg:flex items-center">
<div class="rounded-4-lg-start lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full lg:!order-2 lg:!absolute top-0 !right-0 image-wrapper bg-image bg-cover !h-full min-h-[50vh]" data-image-src="./assets/img/photos/about16.jpg">
</div>
<!--/column -->
<div class="container">
<div class="row">
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="mt-10 md:!mt-12 xl:mt-[-2.5rem] lg:mt-[-2.5rem] px-10 md:!px-12 lg:!pl-0 xl:pr-16 lg:pr-16 text-center lg:text-left xl:text-left" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-5">Just sit & relax while we take care of your business needs.</h1>
<p class="lead text-[20px] leading-normal mb-7 md:!pr-10">We make your spending stress-free for you to have the perfect control.</p>
<div class="flex justify-center lg:!justify-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary !rounded-[50rem]">Contact Us</a></span>
</div>
</div>
<!--/div -->
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#edf2fc]">
<div class="container pt-10 pb-20 xl:pt-[4.5rem] lg:pt-[4.5rem] md:pt-[4.5rem] xl:pb-40 lg:pb-40 md:pb-40 !text-center">
<div class="row">
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto mb-16" data-cues="slideInDown" data-group="page-title">
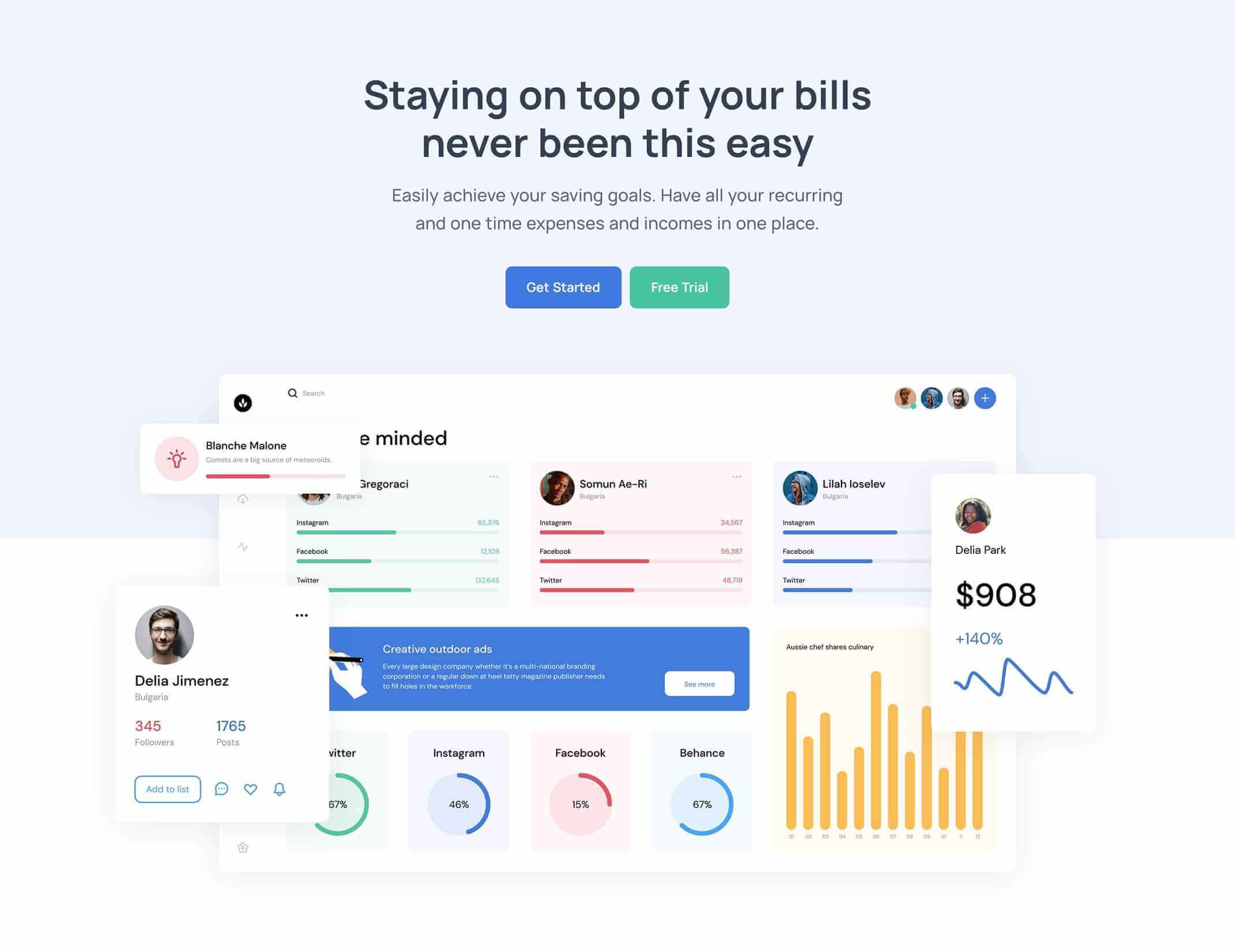
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-4">Staying on top of your bills never been this easy</h1>
<p class="lead text-[1rem] xl:!px-14 xxl:!px-6 mb-7">Easily achieve your saving goals. Have all your recurring and one time expenses and incomes in one place.</p>
<div class="flex justify-center" data-cues="slideInDown" data-group="page-title-buttons" data-delay="600">
<span><a class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] rounded mx-1">Get Started</a></span>
<span><a class="btn btn-green text-white !bg-[#45c4a0] border-[#45c4a0] hover:text-white hover:bg-[#45c4a0] hover:border-[#45c4a0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#45c4a0] active:border-[#45c4a0] disabled:text-white disabled:bg-[#45c4a0] disabled:border-[#45c4a0] rounded mx-1">Free Trial</a></span>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->
<section class="wrapper !bg-[#ffffff] ">
<div class="container pb-[4.5rem] xl:pb-24 lg:pb-24 md:pb-24 lg:!mb-60 xl:!mb-80">
<div class="row mx-0 mb-24 mb-mb-40">
<div class="w-9/12 flex-[0_0_auto] px-[15px] max-w-full sm:w-10/12 flex-[0_0_auto] px-[15px] max-w-full lg:w-9/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto mt-[-5rem] md:!mt-[-10rem]" data-cues data-group="images" data-delay="1500">
<img class="max-w-full h-auto !mx-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" data-cue="slideInUp" src="./assets/img/photos/sa1.jpg" srcset="./assets/img/photos/sa1@2x.jpg 2x" alt="" />
<img class="absolute rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" data-cue="slideInRight" src="./assets/img/photos/sa2.jpg" srcset="./assets/img/photos/sa2@2x.jpg 2x" style="top: 20%; right:-10%; max-width:30%; height: auto;" alt="" />
<img class="absolute rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" data-cue="slideInLeft" src="./assets/img/photos/sa3.jpg" srcset="./assets/img/photos/sa3@2x.jpg 2x" style="top: 10%; left:-10%; max-width:30%; height: auto;" alt="" />
<img class="absolute rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" data-cue="slideInLeft" src="./assets/img/photos/sa4.jpg" srcset="./assets/img/photos/sa4@2x.jpg 2x" style="bottom: 10%; left:-13%; max-width:30%; height: auto;" alt="" />
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#edf2fc]">
<div class="container pt-5 pb-20 lg:!py-28 xl:!py-36 xl:pb-40 !relative">
<img class="lg:!absolute w-full flex-[0_0_auto] px-[15px] max-w-full lg:w-10/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-11/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-10/12 flex-[0_0_auto] px-[15px] max-w-full lg:!px-5 xl:!px-0 ml-[-1.25rem] sm:!ml-[-2.5rem] md:!ml-[-2.5rem] lg:!ml-0 md:!mb-4 lg:!mb-0" src="./assets/img/photos/devices.png" srcset="./assets/img/photos/devices@2x.png 2x" data-cue="fadeIn" alt="" style="top: -1%; left: -21%;" />
<div class="row mx-0 items-center">
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[8.33333333%] lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full lg:!ml-[58.33333333%] xxl:!ml-[50%] xxl:pl-14 md:!mt-[-2.25rem] text-center lg:text-left xl:text-left" data-cues="slideInDown" data-group="page-title" data-delay="600">
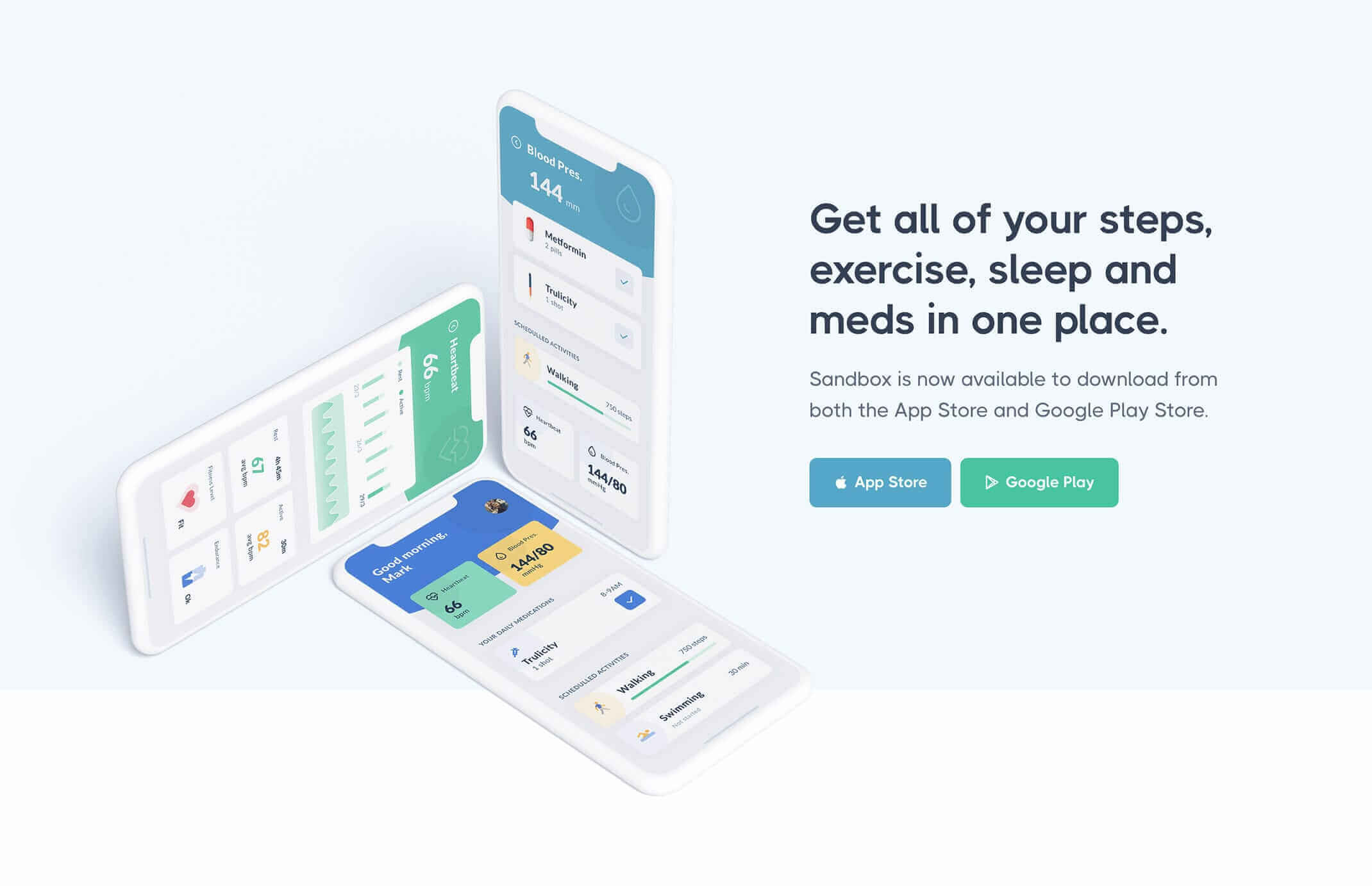
<h1 class="text-[calc(1.345rem_+_1.14vw)] font-bold leading-[1.2] xl:text-[2.2rem] mb-4 sm:mx-[-0.5rem] md:mx-0">Get all of your steps, exercise, sleep and meds in one place.</h1>
<p class="lead text-[1rem] mb-7 md:!px-10 lg:!px-0">Sandbox is now available to download from both the App Store and Google Play Store.</p>
<div class="flex justify-center lg:!justify-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] btn-icon btn-icon-start rounded me-2"><i class="uil uil-apple"></i> App Store</a></span>
<span><a class="btn btn-green text-white !bg-[#45c4a0] border-[#45c4a0] hover:text-white hover:bg-[#45c4a0] hover:border-[#45c4a0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#45c4a0] active:border-[#45c4a0] disabled:text-white disabled:bg-[#45c4a0] disabled:border-[#45c4a0] btn-icon btn-icon-start rounded"><i class="uil uil-google-play"></i> Google Play</a></span>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-gradient-primary">
<div class="container py-[4.5rem] xl:pt-20 lg:pt-20 md:pt-20 xl:pb-32 lg:pb-32 md:pb-32">
<div class="row !text-center">
<div class="lg:w-9/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-7/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto" data-cues="zoomIn" data-group="welcome" data-interval="-200">
<h2 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-4">Creative. Smart. Awesome.</h2>
<p class="lead text-[1.2rem] leading-normal md:!px-5 xl:!px-20 xxl:!px-10 mb-7">We are an award winning web & mobile design agency that strongly believes in the power of creative ideas.</p>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="flex justify-center" data-cues="slideInDown" data-group="join" data-delay="900">
<span><a class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] mx-1">See Projects</a></span>
<span><a class="btn btn-lg btn-outline-primary !rounded-[50rem] mx-1">Contact Us</a></span>
</div>
<!-- /div -->
<div class="row mt-12" data-cue="fadeIn" data-delay="1600">
<div class="lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<figure><img class="max-w-full h-auto" src="./assets/img/illustrations/i12.png" srcset="./assets/img/illustrations/i12@2x.png 2x" alt=""></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#ffffff] ">
<div class="container">
<div class="card !bg-[#edf2fc] !rounded-[0.8rem] !mt-2 mb-16 md:!mb-[7rem]">
<div class="card-body md:!p-10 xl:!py-12 xl:!px-20">
<div class="row xl:mx-[-20px] lg:mx-[-20px] xl:mx-0 mt-[-50px] items-center">
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full lg:!order-2 flex !relative">
<img class="max-w-full h-auto ml-auto !mx-auto lg:!mr-8" src="./assets/img/photos/co3.png" srcset="./assets/img/photos/co3@2x.png 2x" alt="" data-cue="fadeIn">
<div data-cue="slideInRight" data-delay="300">
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] absolute" style="bottom: 10%; right: -3%;">
<div class="card-body py-4 px-5">
<div class="flex flex-row items-center">
<div>
<div class="icon btn btn-circle btn-md btn-soft-primary pointer-events-none !mx-auto mr-3"> <i class="uil uil-users-alt"></i> </div>
</div>
<div>
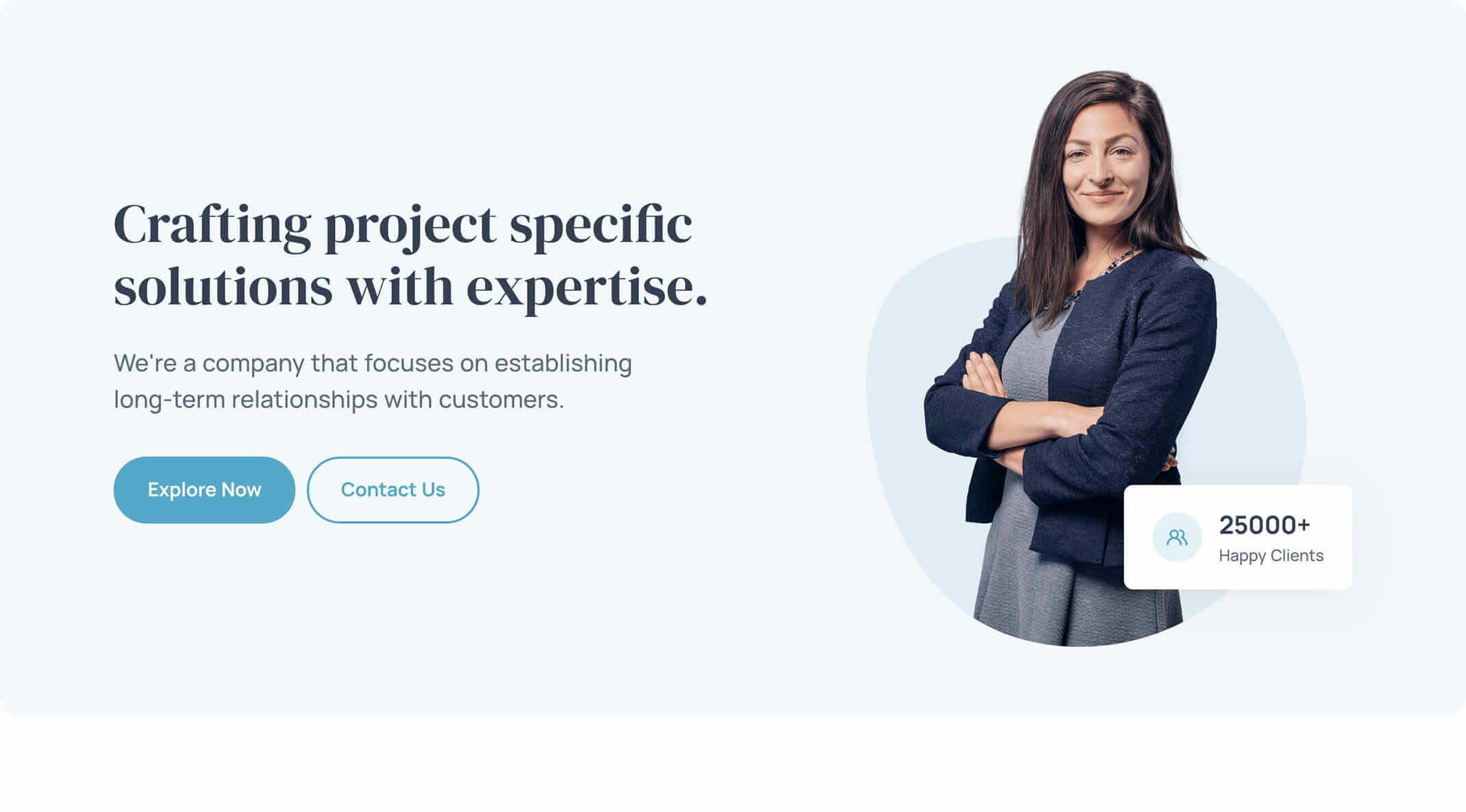
<h3 class="counter !mb-0 whitespace-nowrap">25000+</h3>
<p class="text-[0.7rem] leading-normal !mb-0 whitespace-nowrap">Happy Clients</p>
</div>
</div>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/div -->
</div>
<!--/column -->
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full text-center lg:text-left xl:text-left" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="text-[calc(1.345rem_+_1.14vw)] font-bold leading-[1.2] xl:text-[2.2rem] mb-5">Crafting project specific solutions with expertise.</h1>
<p class="lead text-[1rem] leading-normal mb-7 xl:pr-10">We're a company that focuses on establishing long-term relationships with customers.</p>
<div class="flex justify-center lg:!justify-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary !rounded-[50rem]">Contact Us</a></span>
</div>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#edf2fc]">
<div class="container pt-10 pb-14 xl:pt-[4.5rem] lg:pt-[4.5rem] md:pt-[4.5rem] xl:pb-28 lg:pb-28 md:pb-28">
<div class="row xl:mx-[-35px] lg:mx-[-20px] mt-[-50px] items-center">
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[8.33333333%] lg:!ml-0 lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full lg:mt-[-.5rem] xl:mt-[-.5rem] text-center lg:text-left xl:text-left order-2 lg:!order-none" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-5 md:mx-10 lg:mx-0">Sandbox is effortless and powerful with <br /><span class="typer text-[#3f78e0] whitespace-nowrap" data-delay="100" data-words="easy usage,fast transactions,secure payments"></span><span class="cursor text-[#3f78e0] " data-owner="typer"></span></h1>
<p class="lead text-[1rem] mb-7">Achieve your saving goals. Have all your recurring and one time expenses and incomes in one place.</p>
<div class="flex justify-center lg:!justify-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] rounded me-2">Get Started</a></span>
<span><a class="btn btn-lg btn-green text-white !bg-[#45c4a0] border-[#45c4a0] hover:text-white hover:bg-[#45c4a0] hover:border-[#45c4a0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#45c4a0] active:border-[#45c4a0] disabled:text-white disabled:bg-[#45c4a0] disabled:border-[#45c4a0] rounded">Free Trial</a></span>
</div>
</div>
<!-- /column -->
<div class="lg:w-7/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="row">
<div class="w-3/12 flex-[0_0_auto] px-[15px] max-w-full !ml-[8.33333333%] lg:!ml-0 lg:w-4/12 flex-[0_0_auto] px-[15px] max-w-full flex flex-col" data-cues="zoomIn" data-group="col-start" data-delay="300">
<div class="ml-auto mt-auto"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/photos/sa20.jpg" srcset="./assets/img/photos/sa20@2x.jpg 2x" alt="" /></div>
<div class="ml-auto mt-5 mb-10"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/photos/sa18.jpg" srcset="./assets/img/photos/sa18@2x.jpg 2x" alt="" /></div>
</div>
<!-- /column -->
<div class="w-4/12 lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full" data-cue="zoomIn">
<div><img class="w-full max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/photos/sa16.jpg" srcset="./assets/img/photos/sa16@2x.jpg 2x" alt="" /></div>
</div>
<!-- /column -->
<div class="w-3/12 flex-[0_0_auto] px-[15px] max-w-full flex flex-col" data-cues="zoomIn" data-group="col-end" data-delay="300">
<div class="mt-auto"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/photos/sa21.jpg" srcset="./assets/img/photos/sa21@2x.jpg 2x" alt="" /></div>
<div class="mt-5"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/photos/sa19.jpg" srcset="./assets/img/photos/sa19@2x.jpg 2x" alt="" /></div>
<div class="mt-5 mb-10"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/photos/sa17.jpg" srcset="./assets/img/photos/sa17@2x.jpg 2x" alt="" /></div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#ffffff] ">
<div class="container pt-12 xl:pt-16 lg:pt-16 md:pt-16 pb-12 xl:pb-36 lg:pb-36 md:pb-36 xl:pb-60 lg:pb-60 !text-center">
<div class="row">
<div class="lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-7/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto" data-cues="slideInDown" data-group="page-title">
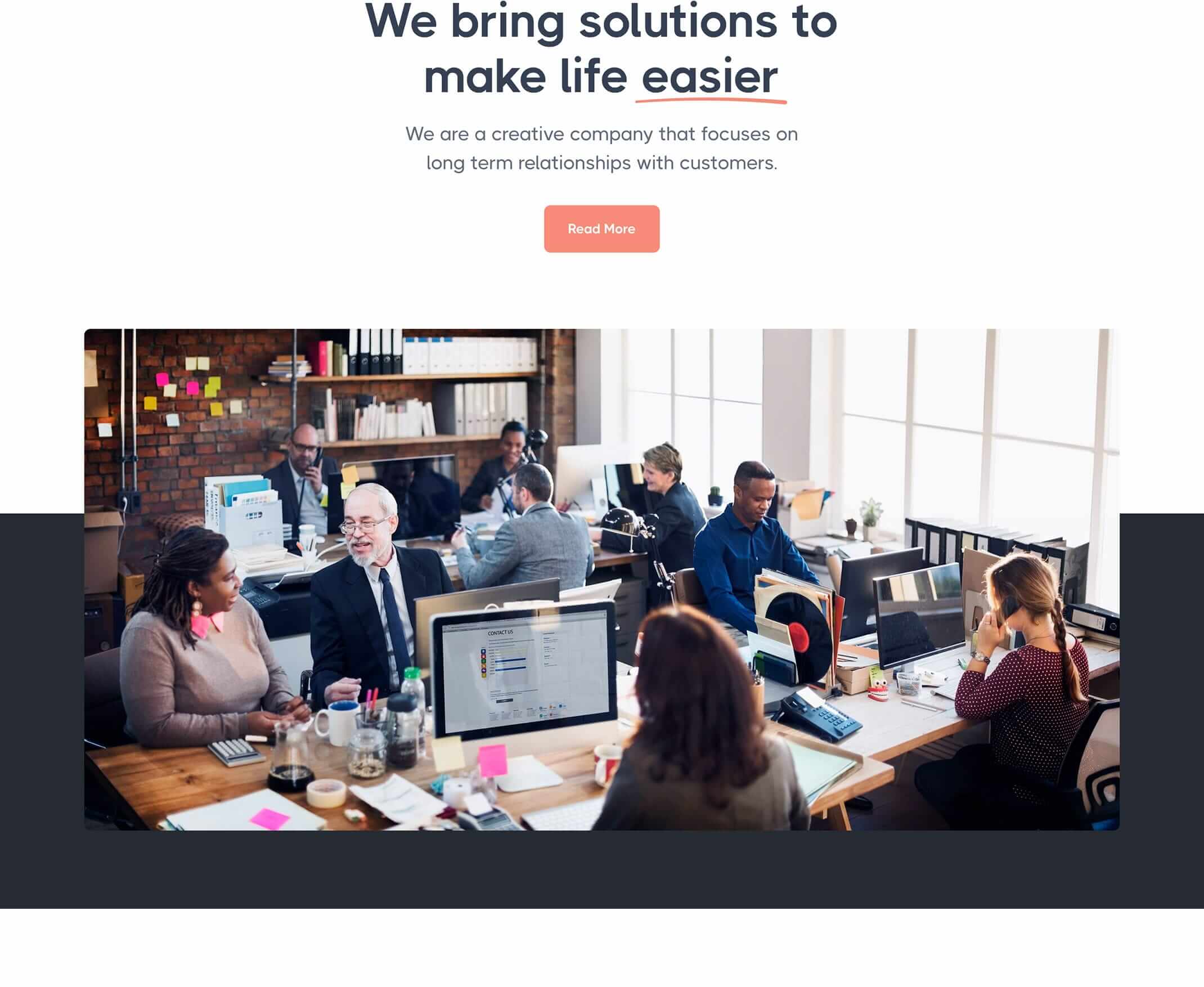
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:text-[3rem] text-[calc(1.425rem_+_2.1vw)] mb-4 md:!px-20 lg:!px-0">We bring solutions to make life easier.</h1>
<p class="lead text-[1.2rem] leading-normal mb-7 md:mx-16 lg:mx-10">We are a creative company that focuses on long term relationships with customers.</p>
<div>
<a class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] rounded mb-5">Read More</a>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->
<section class="wrapper bg-[#21262c] opacity-100 ">
<div class="container pt-[4.5rem] xl:pt-24 lg:pt-24 md:pt-24 pb-9 xl:pb-12 lg:pb-12 md:pb-12">
<figure class="rounded xl:!mt-[-12.5rem] lg:!mt-[-12.5rem] md:!mt-[-12.5rem] xl:mt-[-17.5rem] lg:mt-[-17.5rem] !mb-[4.5rem]" data-cue="slideInDown" data-delay="900"><img src="./assets/img/photos/about15.jpg" srcset="./assets/img/photos/about15@2x.jpg 2x" alt="" /></figure>
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper image-wrapper bg-image bg-overlay bg-overlay-400 bg-content text-white" data-image-src="./assets/img/photos/bg4.jpg">
<div class="container pt-32 pb-24" style="z-index: 5; position:relative">
<div class="row mx-0 mt-[-70px] items-center">
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[8.33333333%] lg:!ml-0 lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full content text-center lg:text-left xl:text-left" data-cues="slideInDown" data-group="page-title" data-delay="600">
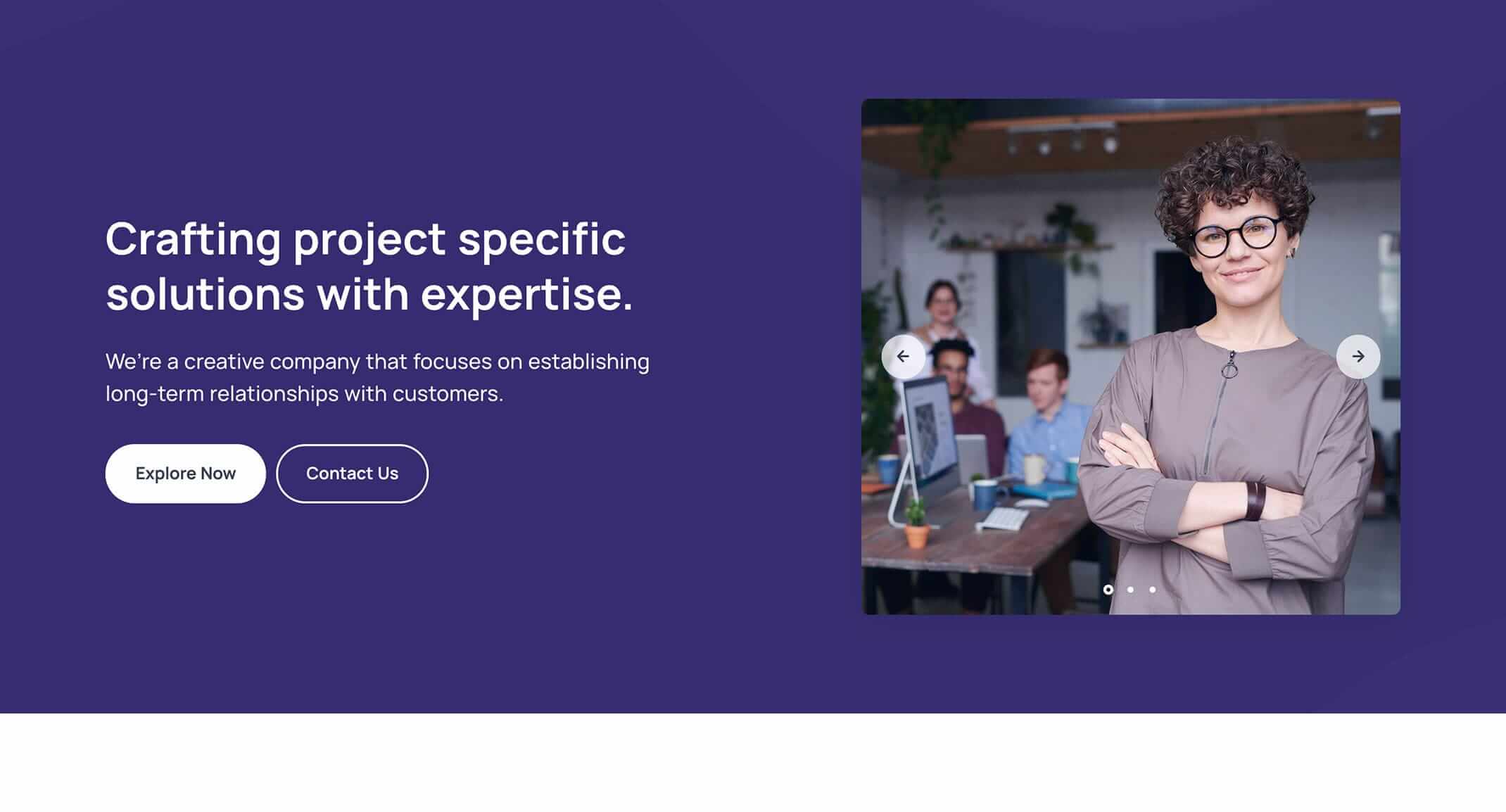
<h1 class="text-[calc(1.345rem_+_1.14vw)] font-bold leading-[1.2] xl:text-[2.2rem] mb-5 text-white">Crafting project specific solutions with expertise.</h1>
<p class="lead text-[1rem] leading-normal mb-7 xl:pr-10">We’re a creative company that focuses on establishing long-term relationships with customers.</p>
<div class="flex justify-center lg:!justify-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-white !rounded-[50rem] me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-white text-white bg-[#ffffff] border-white hover:text-[#343f52] hover:bg-[#ffffff] hover:border-white focus:shadow-[rgba(255,255,255,1)] active:text-[#343f52] active:bg-[#ffffff] active:border-white disabled:text-white disabled:bg-transparent disabled:border-white !rounded-[50rem]">Contact Us</a></span>
</div>
</div>
<!--/column -->
<div class="lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full lg:!ml-[8.33333333%]">
<div class="swiper-container dots-over !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" data-margin="5" data-nav="true" data-dots="true">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./assets/img/photos/about21.jpg" srcset="./assets/img/photos/about21@2x.jpg 2x" class="rounded" alt="" /></div>
<div class="swiper-slide"><a href="./assets/media/movie.mp4" class="btn btn-circle btn-white btn-play ripple !mx-auto mb-5 absolute" style="top:50%; left: 50%; transform: translate(-50%,-50%); z-index:3;" data-glightbox data-gallery="hero"><i class="icn-caret-right"></i></a><img src="./assets/img/photos/about22.jpg" srcset="./assets/img/photos/about22@2x.jpg 2x" class="rounded" alt="" /></div>
<div class="swiper-slide"><img src="./assets/img/photos/about23.jpg" srcset="./assets/img/photos/about23@2x.jpg 2x" class="rounded" alt="" /></div>
</div>
<!--/.swiper-wrapper -->
</div>
<!--/.swiper -->
</div>
<!-- /.swiper-container -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#edf2fc]">
<div class="container pt-10 pb-20 xl:pt-[4.5rem] lg:pt-[4.5rem] md:pt-[4.5rem] xl:pb-40 lg:pb-40 md:pb-40">
<div class="row xl:mx-[-35px] lg:mx-[-20px] mt-[-50px] mb-5 items-center">
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[8.33333333%] lg:!ml-0 lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full text-center lg:text-left xl:text-left order-2 lg:!order-none" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-5 md:mx-[-1.25rem] lg:mx-0">Creative. Smart. Awesome.</h1>
<p class="lead text-[1rem] mb-7">We specialize in web, mobile and identity design. We love to turn ideas into beautiful things.</p>
<div class="flex justify-center lg:!justify-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a class="btn btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] rounded me-2">See Projects</a></span>
<span><a class="btn btn-yellow text-white !bg-[#fab758] border-[#fab758] hover:text-white hover:bg-[#fab758] hover:border-[#fab758] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#fab758] active:border-[#fab758] disabled:text-white disabled:bg-[#fab758] disabled:border-[#fab758] rounded">Learn More</a></span>
</div>
</div>
<!-- /column -->
<div class="lg:w-7/12 flex-[0_0_auto] px-[15px] max-w-full" data-cue="slideInDown">
<figure><img class="w-auto" src="./assets/img/illustrations/i6.png" srcset="./assets/img/illustrations/i6@2x.png 2x" alt="" /></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->
<section class="wrapper !bg-[#ffffff] ">
<div class="container pt-[4.5rem] xl:pt-24 lg:pt-24 md:pt-24 pb-9 xl:pb-12 lg:pb-12 md:pb-12 xl:pb-28 lg:pb-28 md:pb-28">
<div class="row md:mx-[-12.5px] mt-[-25px] mt-[-8rem] xl:!mt-[-12.5rem] lg:!mt-[-12.5rem] md:!mt-[-12.5rem] !mb-[4.5rem] md:!mb-[7rem]">
<div class="md:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]">
<div class="card-body">
<img src="./assets/img/icons/lineal/browser.svg" class="svg-inject icon-svg icon-svg-md text-[#fab758] mb-3" alt="" />
<h4>Content Marketing</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-yellow">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="md:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]">
<div class="card-body">
<img src="./assets/img/icons/lineal/chat-2.svg" class="svg-inject icon-svg icon-svg-md text-[#45c4a0] mb-3" alt="" />
<h4>Social Engagement</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-green">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="md:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]">
<div class="card-body">
<img src="./assets/img/icons/lineal/id-card.svg" class="svg-inject icon-svg icon-svg-md text-[#f78b77] mb-3" alt="" />
<h4>Identity & Branding</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-orange">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="md:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]">
<div class="card-body">
<img src="./assets/img/icons/lineal/gift.svg" class="svg-inject icon-svg icon-svg-md text-[#3f78e0] mb-3" alt="" />
<h4>Product Design</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-blue">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper image-wrapper bg-image bg-overlay bg-overlay-300 text-white" data-image-src="./assets/img/photos/bg2.jpg">
<div class="container pt-28 pb-36 xl:pt-36 lg:pt-36 md:pt-36 xl:pb-40 lg:pb-40 md:pb-40 !text-center">
<div class="row mb-12">
<div class="md:w-9/12 flex-[0_0_auto] px-[15px] max-w-full lg:w-7/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto" data-cues="zoomIn" data-group="page-title" data-interval="-200">
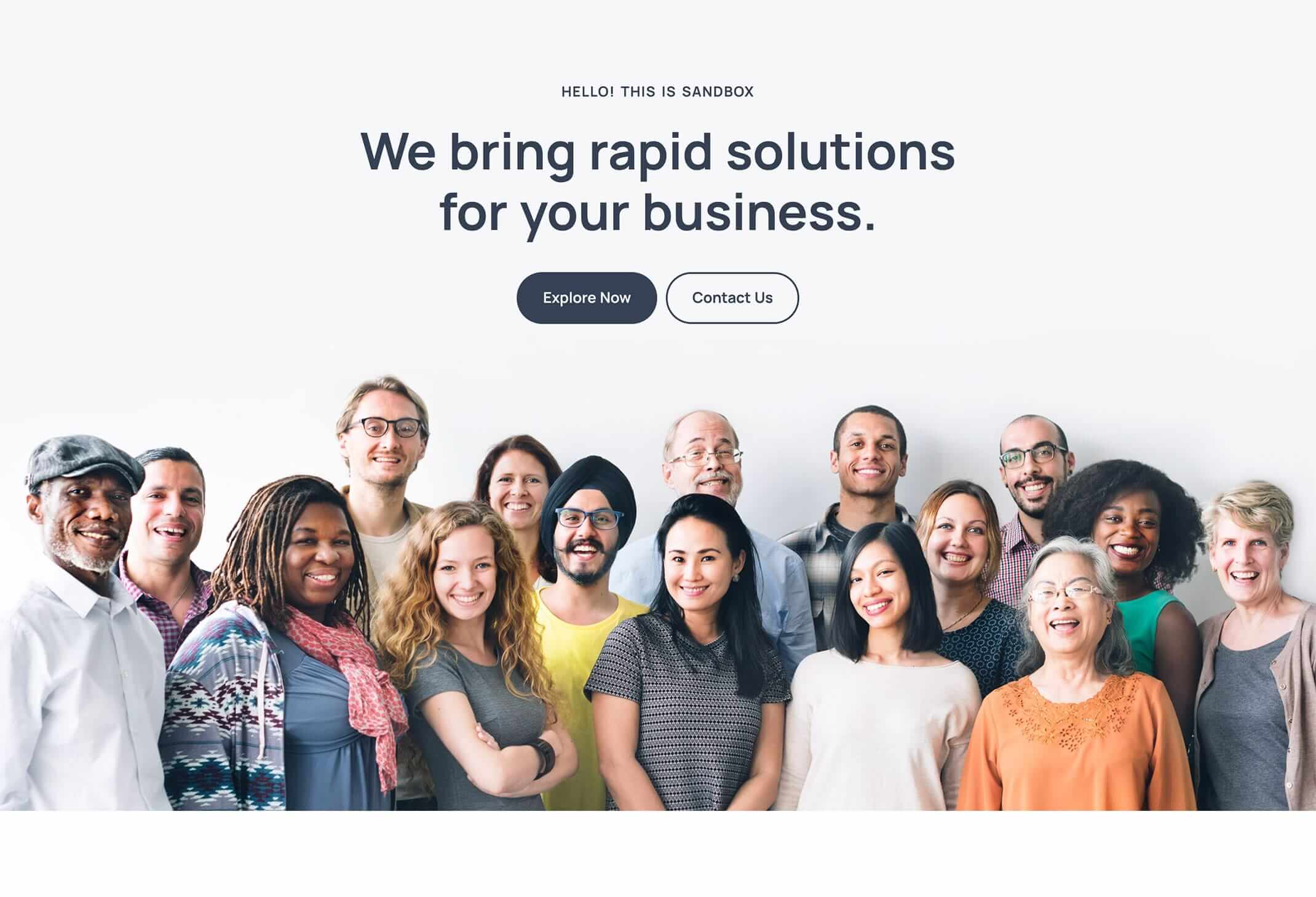
<h2 class="h6 uppercase tracking-[0.05rem] text-white mb-5">Hello! This is Sandbox</h2>
<h3 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] text-white mb-7">We bring rapid solutions for your business</h3>
<a href="./assets/media/movie.mp4" class="btn btn-circle btn-white btn-play ripple !mx-auto mb-5" data-glightbox><i class="icn-caret-right"></i></a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->
<section class="wrapper !bg-[#ffffff] angled upper-end lower-end">
<div class="container pb-[4.5rem] xl:pb-24 lg:pb-24 md:pb-24">
<div class="row">
<div class="w-full flex-[0_0_auto] px-[15px] max-w-full !mt-[-10rem]">
<figure class="rounded"><img src="./assets/img/photos/about5.jpg" srcset="./assets/img/photos/about5@2x.jpg 2x" alt="" /></figure>
<div class="row" data-cue="slideInUp">
<div class="xl:w-10/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<div class="card image-wrapper bg-full bg-image bg-overlay bg-overlay-300 text-white mt-[-1.25rem] lg:!mt-0 xl:-translate-y-2/4 lg:-translate-y-2/4 mb-lg-n50p border-radius-lg-top" data-image-src="./assets/img/photos/bg2.jpg">
<div class="card-body p-9 xl:!p-10">
<div class="row items-center counter-wrapper mt-[-20px] !text-center">
<div class="w-6/12 flex-[0_0_auto] px-[15px] max-w-full lg:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<h3 class="counter counter-lg text-[calc(1.345rem_+_1.14vw)] tracking-[normal] leading-none mb-2 xl:text-[2.2rem] text-white">7518</h3>
<p>Completed Projects</p>
</div>
<!--/column -->
<div class="w-6/12 flex-[0_0_auto] px-[15px] max-w-full lg:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<h3 class="counter counter-lg text-[calc(1.345rem_+_1.14vw)] tracking-[normal] leading-none mb-2 xl:text-[2.2rem] text-white">3472</h3>
<p>Satisfied Customers</p>
</div>
<!--/column -->
<div class="w-6/12 flex-[0_0_auto] px-[15px] max-w-full lg:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<h3 class="counter counter-lg text-[calc(1.345rem_+_1.14vw)] tracking-[normal] leading-none mb-2 xl:text-[2.2rem] text-white">2184</h3>
<p>Expert Employees</p>
</div>
<!--/column -->
<div class="w-6/12 flex-[0_0_auto] px-[15px] max-w-full lg:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<h3 class="counter counter-lg text-[calc(1.345rem_+_1.14vw)] tracking-[normal] leading-none mb-2 xl:text-[2.2rem] text-white">4523</h3>
<p>Awards Won</p>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#edf2fc]">
<div class="container pt-10 xl:pt-[4.5rem] lg:pt-[4.5rem] md:pt-[4.5rem] pb-[4.5rem] xl:pb-0 lg:pb-0 md:pb-0">
<div class="row md:mx-[-20px] xl:mx-[-35px] lg:mx-[-35px] mt-[-15px] xl:mt-0 lg:mt-0 mb-16">
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:text-[3.3rem] text-[calc(1.455rem_+_2.46vw)] leading-[1.05] !mb-0">We bring rapid solutions for your business.</h1>
</div>
<!-- /column -->
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full">
<p class="lead text-[20px] my-3">We are an award winning branding design agency that strongly believes in the power of creative ideas.</p>
<a href="#" class="more hover">Learn More</a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="relative">
<div class="shape bg-dot primary rellax !w-[7rem] !h-[12.5rem]" data-rellax-speed="1" style="top: -2.5rem; right: -2.7rem;"></div>
<figure class="rounded md:!mb-[-10rem]"><img src="./assets/img/photos/about18.jpg" srcset="./assets/img/photos/about18@2x.jpg 2x" alt="" /></figure>
</div>
</div>
<!-- /.container -->
</section>
<!-- /section --><div class="swiper-container swiper-hero dots-over" data-margin="0" data-autoplay="true" data-autoplaytime="5000" data-nav="true" data-dots="true" data-items="1">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide !h-full bg-overlay bg-overlay-400 bg-[#21262c] opacity-100 " style="background-image:url(./assets/img/photos/bg7.jpg);">
<div class="container !h-full">
<div class="row !h-full">
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[8.33333333%] lg:w-7/12 flex-[0_0_auto] px-[15px] max-w-full lg:!ml-0 xl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-5/12 flex-[0_0_auto] px-[15px] max-w-full text-center lg:text-left xl:text-left justify-center self-center items-start">
<h2 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.8rem] text-[calc(1.405rem_+_1.86vw)] mb-4 text-white animate__animated animate__slideInDown animate__delay-1s">We bring solutions to make life easier.</h2>
<p class="lead text-[1.15rem] leading-normal mb-7 text-white animate__animated animate__slideInRight animate__delay-2s">We are a creative company that focuses on long term relationships with customers.</p>
<div class="animate__animated animate__slideInUp animate__delay-3s"><a href="#" class="btn btn-lg btn-outline-white text-white bg-[#ffffff] border-white hover:text-[#343f52] hover:bg-[#ffffff] hover:border-white focus:shadow-[rgba(255,255,255,1)] active:text-[#343f52] active:bg-[#ffffff] active:border-white disabled:text-white disabled:bg-transparent disabled:border-white !rounded-[50rem]">Read More</a></div>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.container -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide !h-full bg-overlay bg-overlay-400 bg-[#21262c] opacity-100 " style="background-image:url(./assets/img/photos/bg8.jpg);">
<div class="container !h-full">
<div class="row !h-full">
<div class="md:w-11/12 flex-[0_0_auto] px-[15px] max-w-full lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-7/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto !text-center justify-center self-center">
<h2 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.8rem] text-[calc(1.405rem_+_1.86vw)] mb-4 text-white animate__animated animate__slideInDown animate__delay-1s">We are trusted by over a million customers.</h2>
<p class="lead text-[1.15rem] leading-normal mb-7 text-white animate__animated animate__slideInRight animate__delay-2s">Here a few reasons why our customers choose us.</p>
<div class="animate__animated animate__slideInUp animate__delay-3s"><a href="./assets/media/movie.mp4" class="btn btn-circle btn-white btn-play ripple !mx-auto mb-5" data-glightbox><i class="icn-caret-right"></i></a></div>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.container -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide !h-full bg-overlay bg-overlay-400 bg-[#21262c] opacity-100 " style="background-image:url(./assets/img/photos/bg9.jpg);">
<div class="container !h-full">
<div class="row !h-full">
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[8.33333333%] lg:w-7/12 flex-[0_0_auto] px-[15px] max-w-full lg:!ml-[41.66666667%] xl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:!ml-[50%] xxl:w-5/12 flex-[0_0_auto] px-[15px] max-w-full xxl:!ml-[50%] text-center lg:text-left xl:text-left justify-center self-center items-start">
<h2 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.8rem] text-[calc(1.405rem_+_1.86vw)] mb-4 text-white animate__animated animate__slideInDown animate__delay-1s">Just sit and relax.</h2>
<p class="lead text-[1.15rem] leading-normal mb-7 text-white animate__animated animate__slideInRight animate__delay-2s">We make sure your spending is stress free so that you can have the perfect control.</p>
<div class="animate__animated animate__slideInUp animate__delay-3s"><a href="#" class="btn btn-lg btn-outline-white text-white bg-[#ffffff] border-white hover:text-[#343f52] hover:bg-[#ffffff] hover:border-white focus:shadow-[rgba(255,255,255,1)] active:text-[#343f52] active:bg-[#ffffff] active:border-white disabled:text-white disabled:bg-transparent disabled:border-white !rounded-[50rem]">Contact Us</a></div>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.container -->
</div>
<!--/.swiper-slide -->
</div>
<!--/.swiper-wrapper -->
</div>
<!-- /.swiper -->
</div>
<!-- /.swiper-container --><section class="wrapper bg-[rgba(246,247,249,1)] ">
<div class="container pt-14 xl:pt-[4.5rem] lg:pt-[4.5rem] md:pt-[4.5rem] pb-[4.5rem] xl:pb-24 lg:pb-24 md:pb-24">
<div class="row mt-[-50px] xl:mt-[-80px] lg:mt-[-80px] md:mt-[-80px] xl:mt-0 lg:mt-0 items-center">
<div class="md:w-8/12 lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full flex !relative !mx-auto" data-cues="slideInDown" data-group="header">
<div class="img-mask mask-1"><img src="./assets/img/photos/about17.jpg" srcset="./assets/img/photos/about17@2x.jpg 2x" alt="" /></div>
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] absolute" style="bottom: 10%; right: 2%;">
<div class="card-body py-4 px-5">
<div class="flex flex-row items-center">
<div>
<img src="./assets/img/icons/lineal/check.svg" class="svg-inject icon-svg icon-svg-sm text-[#3f78e0] !mx-auto mr-3" alt="" />
</div>
<div>
<h3 class="counter !mb-0 whitespace-nowrap">250+</h3>
<p class="text-[0.7rem] leading-normal !mb-0 whitespace-nowrap">Projects Done</p>
</div>
</div>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full lg:!ml-[8.33333333%] xxl:w-5/12 flex-[0_0_auto] px-[15px] max-w-full text-center lg:text-left xl:text-left" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-5">I'm User Interface Designer & Developer.</h1>
<p class="lead text-[20px] leading-normal mb-7 md:!px-10 lg:!px-0">Hello! I'm Julia, a freelance user interface designer & developer based in London. I’m very passionate about the work that I do.</p>
<div class="flex justify-center lg:!justify-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] me-2">See My Works</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary !rounded-[50rem]">Contact Me</a></span>
</div>
</div>
<!--/column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-[rgba(246,247,249,1)] ">
<div class="container pt-14 xl:pt-24 lg:pt-24 md:pt-24 !text-center">
<div class="row">
<div class="lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-7/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto !text-center" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h2 class="text-[0.8rem] uppercase tracking-[0.05rem] text-[#343f52] mb-4">Hello! This is Sandbox</h2>
<h1 class="xl:text-[2.9rem] text-[calc(1.415rem_+_1.98vw)] !leading-[1.2] font-bold mb-7">We bring rapid solutions for your business.</h1>
<div class="flex justify-center" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary !rounded-[50rem]">Contact Us</a></span>
</div>
</div>
<!--/column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<figure class="absoute" style="bottom: 0; left: 0; z-index: 2;"><img src="./assets/img/photos/bg11.jpg" alt="" /></figure>
</section>
<!-- /section --><section class="wrapper !bg-[#ffffff] ">
<div class="container-card">
<div class="card image-wrapper bg-full bg-image bg-overlay bg-overlay-light-500 !mt-2 mb-5" data-image-src="./assets/img/photos/bg22.png">
<div class="card-body py-[4.5rem] px-0">
<div class="container">
<div class="row md:mx-[-20px] xl:mx-[-35px] mt-[-50px] items-center text-center lg:text-left xl:text-left">
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full" data-cues="slideInDown" data-group="page-title" data-delay="900">
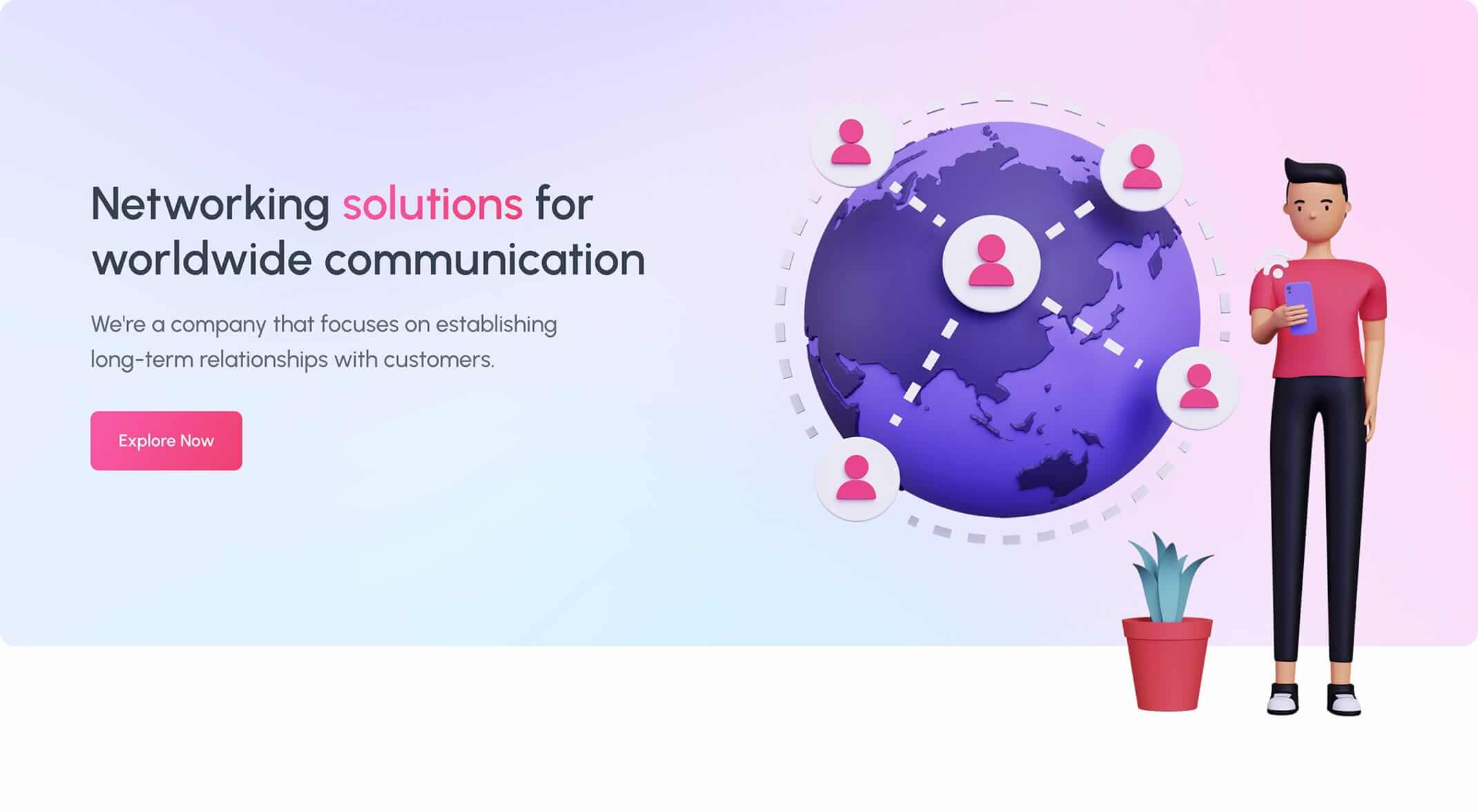
<h1 class="text-[calc(1.345rem_+_1.14vw)] font-bold leading-[1.2] xl:text-[2.2rem] mb-4 xl:!mr-5 xxl:!mr-0">Networking <span class="text-gradient gradient-1">solutions</span> for worldwide communication</h1>
<p class="lead text-[1.15rem] leading-normal mb-7 xxl:!pr-20">We're a company that focuses on establishing long-term relationships with customers.</p>
<a href="#" class="btn btn-lg btn-gradient gradient-1 rounded">Explore Now</a>
</div>
<!--/column -->
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full">
<img class="max-w-full h-auto mb-[-8rem]" src="./assets/img/illustrations/3d6.png" srcset="./assets/img/illustrations/3d6@2x.png 2x" data-cue="fadeIn" data-delay="300" alt="" />
</div>
<!--/column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /.container-card -->
</section>
<!-- /section --><section class="wrapper image-wrapper bg-image bg-overlay bg-overlay-300" data-image-src="./assets/img/photos/bg16.png">
<div class="container pt-28 pb-36 xl:pt-32 lg:pt-32 md:pt-32 xl:pb-28 lg:pb-28 md:pb-28 !text-center">
<div class="row">
<div class="lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-7/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto" data-cues="slideInDown" data-group="page-title">
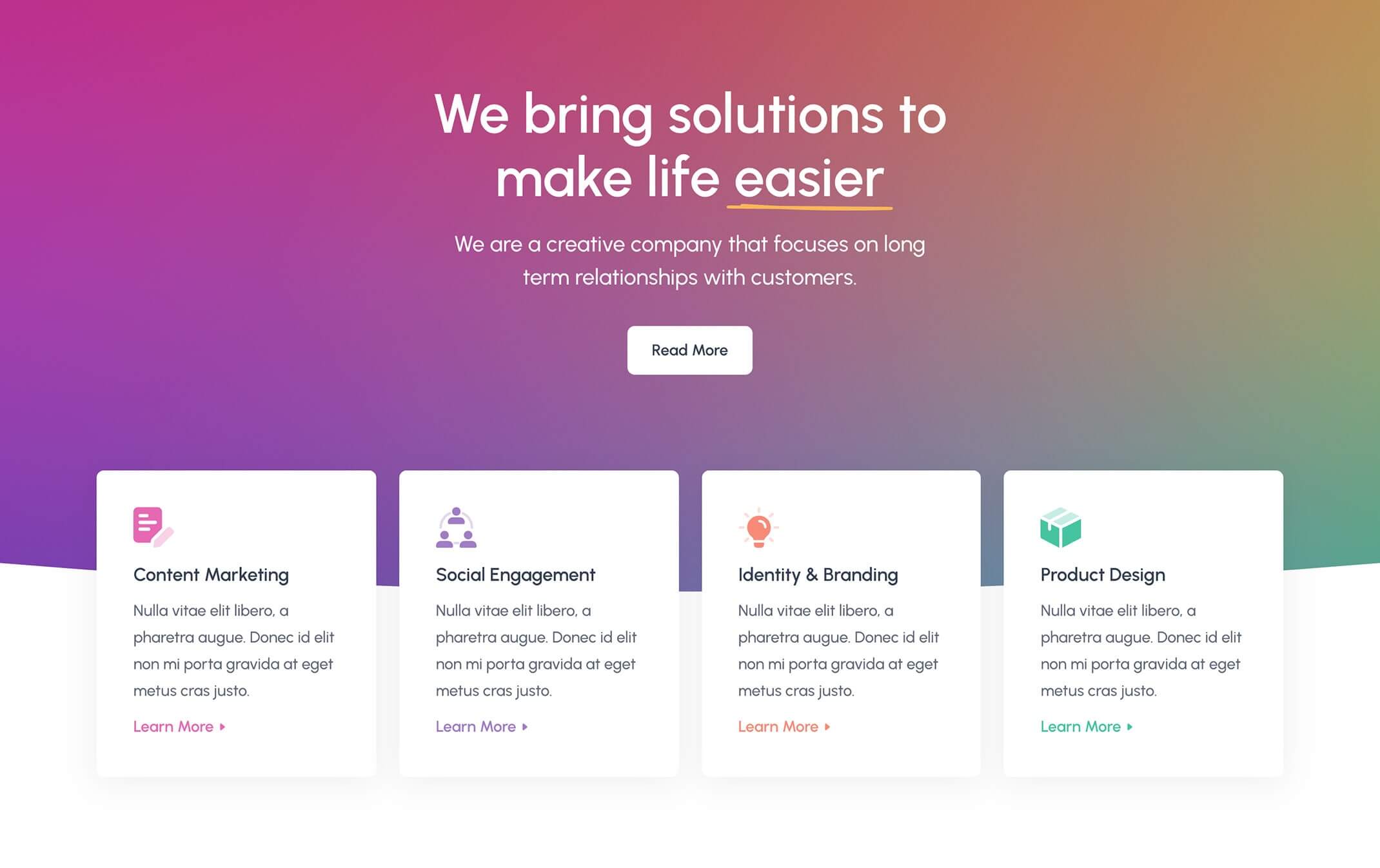
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] text-white xl:text-[3rem] text-[calc(1.425rem_+_2.1vw)] mb-4 md:!px-20 lg:!px-0">We bring solutions to make life <span class=" !relative z-[1] after:content-[''] after:absolute after:z-[-1] after:block after:[background-size:100%_100%] after:bg-no-repeat after:bg-bottom after:bottom-[-0.1em] after:w-[110%] after:h-[0.3em] after:-translate-x-2/4 after:left-2/4 style-2 yellow">easier</span></h1>
<p class="lead text-[1.2rem] text-white leading-normal mb-7 md:mx-16 lg:mx-10">We are a creative company that focuses on long term relationships with customers.</p>
<div>
<a class="btn btn-white rounded mb-10 xxl:!mb-5">Read More</a>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div class="overflow-hidden">
<div class="divider text-[#fefefe] mx-[-0.5rem]">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 60"><path fill="currentColor" d="M0,0V60H1440V0A5771,5771,0,0,1,0,0Z"/></svg>
</div>
</div>
</section>
<!-- /section -->
<section class="wrapper !bg-[#ffffff] ">
<div class="container pb-20 xl:pb-28 lg:pb-28 md:pb-28">
<div class="row md:mx-[-12.5px] mt-[-25px] mt-[-9rem]">
<div class="md:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]">
<div class="card-body">
<img src="./assets/img/icons/solid/edit.svg" class="svg-inject icon-svg icon-svg-sm solid-mono text-[#e668b3] mb-3" alt="" />
<h4>Content Marketing</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-fuchsia">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="md:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]">
<div class="card-body">
<img src="./assets/img/icons/solid/team.svg" class="svg-inject icon-svg icon-svg-sm solid-mono text-[#a07cc5] mb-3" alt="" />
<h4>Social Engagement</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-violet">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="md:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]">
<div class="card-body">
<img src="./assets/img/icons/solid/lamp.svg" class="svg-inject icon-svg icon-svg-sm solid-mono text-[#f78b77] mb-3" alt="" />
<h4>Identity & Branding</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-orange">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="md:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-3/12 flex-[0_0_auto] px-[15px] max-w-full">
<div class="card !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]">
<div class="card-body">
<img src="./assets/img/icons/solid/delivery-box.svg" class="svg-inject icon-svg icon-svg-sm solid-mono text-[#45c4a0] mb-3" alt="" />
<h4>Product Design</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-green">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="video-wrapper bg-overlay bg-overlay-gradient px-0 mt-0 min-h-[80vh]">
<video poster="./assets/img/photos/movie2.jpg" src="./assets/media/movie2.mp4" autoplay loop playsinline muted></video>
<div class="video-content">
<div class="container !text-center">
<div class="row">
<div class="lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full !text-center text-white !mx-auto">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:text-[2.7rem] text-[calc(1.395rem_+_1.74vw)] text-white mb-5"><span class="rotator-zoom">Rapid Solutions,Innovative Thinking,Top-Notch Support</span></h1>
<p class="lead text-[1.2rem] !mb-0 xxl:!mx-8">We are a digital agency specializing in web design, mobile development and seo optimization.</p>
</div>
<!-- /column -->
</div>
</div>
<!-- /.video-content -->
</div>
<!-- /.content-overlay -->
</section>
<!-- /section --><section class="wrapper !bg-[#ffffff] ">
<div class="container pt-10 xl:pt-[4.5rem] lg:pt-[4.5rem] md:pt-[4.5rem] pb-[4.5rem] xl:pb-24 lg:pb-24 md:pb-24 !text-center">
<div class="row xl:mx-[-35px] lg:mx-[-20px] mt-[-50px] xl:mt-0 !mb-[4.5rem] items-center">
<div class="lg:w-7/12 flex-[0_0_auto] px-[15px] max-w-full lg:!order-2">
<figure><img class="img-auto" src="./assets/img/illustrations/i21.png" srcset="./assets/img/illustrations/i21@2x.png 2x" alt="" /></figure>
</div>
<!-- /column -->
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[8.33333333%] lg:!ml-0 lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full text-center lg:text-left xl:text-left">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:text-[2.7rem] text-[calc(1.395rem_+_1.74vw)] mb-5 md:mx-[-1.25rem] lg:mx-0 mt-7">A digital agency <br class="md:!hidden">specializing on <br class="md:!hidden"><span class="rotator-fade text-[#3f78e0] ">mobile design,web design,3D animation</span></h1>
<p class="lead text-[1rem] mb-7">We are an award winning design agency that strongly believes in the power of creative ideas.</p>
<span><a class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] me-2">Get Started</a></span>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<p class="text-center !mb-8">Trusted by over 2K+ clients across the world</p>
<div class="row row-cols-4 row-cols-md-4 row-cols-lg-7 row-cols-xl-7 mt-[-50px] mb-2 flex items-center justify-center">
<div class="col"><img class="max-w-full h-auto md:!px-3 lg:!px-0 xl:!px-2 xxl:!px-5" src="./assets/img/brands/c1.png" alt="" /></div>
<div class="col"><img class="max-w-full h-auto md:!px-3 lg:!px-0 xl:!px-2 xxl:!px-5" src="./assets/img/brands/c2.png" alt="" /></div>
<div class="col"><img class="max-w-full h-auto md:!px-3 lg:!px-0 xl:!px-2 xxl:!px-5" src="./assets/img/brands/c3.png" alt="" /></div>
<div class="col"><img class="max-w-full h-auto md:!px-3 lg:!px-0 xl:!px-2 xxl:!px-5" src="./assets/img/brands/c4.png" alt="" /></div>
<div class="col"><img class="max-w-full h-auto md:!px-3 lg:!px-0 xl:!px-2 xxl:!px-5" src="./assets/img/brands/c5.png" alt="" /></div>
<div class="col"><img class="max-w-full h-auto md:!px-3 lg:!px-0 xl:!px-2 xxl:!px-5" src="./assets/img/brands/c6.png" alt="" /></div>
<div class="col"><img class="max-w-full h-auto md:!px-3 lg:!px-0 xl:!px-2 xxl:!px-5" src="./assets/img/brands/c7.png" alt="" /></div>
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div class="overflow-hidden">
<div class="divider text-[#edf2fc] mx-[-0.5rem]">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 100"><path fill="currentColor" d="M1260,1.65c-60-5.07-119.82,2.47-179.83,10.13s-120,11.48-180,9.57-120-7.66-180-6.42c-60,1.63-120,11.21-180,16a1129.52,1129.52,0,0,1-180,0c-60-4.78-120-14.36-180-19.14S60,7,30,7H0v93H1440V30.89C1380.07,23.2,1319.93,6.15,1260,1.65Z"/></svg>
</div>
</div>
</section>
<!-- /section --><section class="section-frame br-fix overflow-hidden">
<div class="wrapper image-wrapper bg-cover bg-image bg-overlay bg-overlay-500" data-image-src="./assets/img/photos/bg26.jpg">
<div class="container pt-32 xl:pt-[12.5rem] lg:pt-[12.5rem] pb-28 xl:pb-36 lg:pb-36 !text-center">
<div class="row">
<div class="md:w-9/12 flex-[0_0_auto] px-[15px] max-w-full lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-7/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-6/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto" data-cues="zoomIn" data-group="page-title" data-interval="-200" data-delay="500">
<h2 class="h6 uppercase tracking-[0.05rem] text-white mb-5">Hello! We are Sandbox</h2>
<h3 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:text-[2.7rem] text-[calc(1.395rem_+_1.74vw)] text-white mb-7">Grow your business with our marketing solutions</h3>
<a href="./assets/media/movie.mp4" class="btn btn-circle btn-white btn-play ripple !mx-auto" data-glightbox><i class="icn-caret-right"></i></a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div class="overflow-hidden">
<div class="divider text-white mx-[-0.5rem]">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 60"><path fill="currentColor" d="M0,0V60H1440V0A5771,5771,0,0,1,0,0Z"/></svg>
</div>
</div>
<!-- /.overflow-hidden -->
</div>
<!-- /.wrapper -->
</section>
<!--/section --><section class="wrapper bg-[#21262c] opacity-100 ">
<div class="swiper-container swiper-thumbs-container swiper-fullscreen nav-dark" data-margin="0" data-autoplay="true" data-autoplaytime="5000" data-nav="true" data-dots="false" data-items="1" data-thumbs="true">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide bg-overlay bg-overlay-400 bg-[#21262c] opacity-100 bg-image" data-image-src="./assets/img/photos/bg28.jpg"></div>
<div class="swiper-slide bg-overlay bg-overlay-400 bg-[#21262c] opacity-100 bg-image" data-image-src="./assets/img/photos/bg29.jpg"></div>
<div class="swiper-slide bg-overlay bg-overlay-400 bg-[#21262c] opacity-100 bg-image" data-image-src="./assets/img/photos/bg30.jpg"></div>
<div class="swiper-slide bg-overlay bg-overlay-400 bg-[#21262c] opacity-100 bg-image" data-image-src="./assets/img/photos/bg31.jpg"></div>
</div>
<!--/.swiper-wrapper -->
</div>
<!-- /.swiper -->
<div class="swiper swiper-thumbs">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./assets/img/photos/bg28-th.jpg" alt="" /></div>
<div class="swiper-slide"><img src="./assets/img/photos/bg29-th.jpg" alt="" /></div>
<div class="swiper-slide"><img src="./assets/img/photos/bg30-th.jpg" alt="" /></div>
<div class="swiper-slide"><img src="./assets/img/photos/bg31-th.jpg" alt="" /></div>
</div>
<!--/.swiper-wrapper -->
</div>
<!-- /.swiper -->
<div class="swiper-static">
<div class="container !h-full flex items-center justify-center">
<div class="row">
<div class="lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto mt-[-2.5rem] !text-center">
<h1 class="text-[0.95rem] uppercase tracking-[0.05rem] text-white mb-3 animate__animated animate__zoomIn animate__delay-1s">I'm Julia Sandbox</h1>
<h2 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:text-[3rem] text-[calc(1.425rem_+_2.1vw)] text-white !mb-0 animate__animated animate__zoomIn animate__delay-2s">couples & wedding photographer</h2>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</div>
<!-- /.swiper-static -->
</div>
<!-- /.swiper-container -->
</section>
<!-- /section --><section class="wrapper bg-[rgba(246,247,249,1)] ">
<div class="overflow-hidden">
<div class="container-fluid xl:!px-0 pt-6 pb-10">
<div class="swiper-container" data-margin="30" data-dots="true" data-nav="true" data-centered="true" data-loop="true" data-items-xxl="2" data-items-xl="2" data-items-lg="2" data-items-md="1" data-items-xs="1">
<div class="swiper overflow-visible">
<div class="swiper-wrapper">
<div class="swiper-slide">
<figure class="rounded"><img src="./assets/img/photos/cf1.jpg" alt="" /><a class="item-link" href="./assets/img/photos/cf1.jpg" data-glightbox data-gallery="gallery-group"><i class="uil uil-focus-add"></i></a></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded"><img src="./assets/img/photos/cf2.jpg" alt="" /><a class="item-link" href="./assets/img/photos/cf2.jpg" data-glightbox data-gallery="gallery-group"><i class="uil uil-focus-add"></i></a></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded"><img src="./assets/img/photos/cf3.jpg" alt="" /><a class="item-link" href="./assets/img/photos/cf3.jpg" data-glightbox data-gallery="gallery-group"><i class="uil uil-focus-add"></i></a></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded"><img src="./assets/img/photos/cf4.jpg" alt="" /><a class="item-link" href="./assets/img/photos/cf4.jpg" data-glightbox data-gallery="gallery-group"><i class="uil uil-focus-add"></i></a></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded"><img src="./assets/img/photos/cf5.jpg" alt="" /><a class="item-link" href="./assets/img/photos/cf5.jpg" data-glightbox data-gallery="gallery-group"><i class="uil uil-focus-add"></i></a></figure>
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="rounded"><img src="./assets/img/photos/cf6.jpg" alt="" /><a class="item-link" href="./assets/img/photos/cf6.jpg" data-glightbox data-gallery="gallery-group"><i class="uil uil-focus-add"></i></a></figure>
</div>
<!--/.swiper-slide -->
</div>
<!--/.swiper-wrapper -->
</div>
<!-- /.swiper -->
</div>
<!-- /.swiper-container -->
</div>
<!-- /.cotnainer -->
</div>
<!-- /.overflow-hidden -->
</section>
<!-- /section --><section class="wrapper bg-[rgba(246,247,249,1)] ">
<div class="container pt-10 pb-[4.5rem] xl:pb-24 lg:pb-24 md:pb-24">
<div class="swiper-container blog grid-view mb-24" data-margin="30" data-dots="true" data-items-lg="2" data-items-md="1" data-items-xs="1">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<figure class="overlay caption caption-overlay rounded !mb-0"><a href="#"> <img src="./assets/img/photos/tb1.jpg" alt="" /></a>
<figcaption>
<span class="badge badge-lg bg-[rgba(255,255,255)] opacity-100 uppercase mb-3">Places</span>
<h2 class="post-title h3 mt-1 mb-3"><a href="./blog-post.html">The Best Moments in Venice</a></h2>
<ul class="post-meta text-white !mb-0">
<li class="post-date"><i class="uil uil-calendar-alt"></i><span>8 Aug 2022</span></li>
<li class="post-author"><a href="#"><i class="uil uil-user"></i><span>By Sandbox</span></a></li>
<li class="post-comments"><a href="#"><i class="uil uil-comment"></i>3<span> Comments</span></a></li>
</ul>
<!-- /.post-meta -->
</figcaption>
<!-- /figcaption -->
</figure>
<!-- /figure -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="overlay caption caption-overlay rounded !mb-0"><a href="#"> <img src="./assets/img/photos/tb2.jpg" alt="" /></a>
<figcaption>
<span class="badge badge-lg bg-[rgba(255,255,255)] opacity-100 uppercase mb-3">Restaurants</span>
<h2 class="post-title h3 mt-1 mb-3"><a href="./blog-post.html">10 Great Places in Belgium</a></h2>
<ul class="post-meta text-white !mb-0">
<li class="post-date"><i class="uil uil-calendar-alt"></i><span>5 Jul 2022</span></li>
<li class="post-author"><a href="#"><i class="uil uil-user"></i><span>By Sandbox</span></a></li>
<li class="post-comments"><a href="#"><i class="uil uil-comment"></i>5<span> Comments</span></a></li>
</ul>
<!-- /.post-meta -->
</figcaption>
<!-- /figcaption -->
</figure>
<!-- /figure -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="overlay caption caption-overlay rounded !mb-0"><a href="#"> <img src="./assets/img/photos/tb3.jpg" alt="" /></a>
<figcaption>
<span class="badge badge-lg bg-[rgba(255,255,255)] opacity-100 uppercase mb-3">Roadtrip</span>
<h2 class="post-title h3 mt-1 mb-3"><a href="./blog-post.html">A Dreamy Roadtrip in Australia</a></h2>
<ul class="post-meta text-white !mb-0">
<li class="post-date"><i class="uil uil-calendar-alt"></i><span>23 Jun 2022</span></li>
<li class="post-author"><a href="#"><i class="uil uil-user"></i><span>By Sandbox</span></a></li>
<li class="post-comments"><a href="#"><i class="uil uil-comment"></i>8<span> Comments</span></a></li>
</ul>
<!-- /.post-meta -->
</figcaption>
<!-- /figcaption -->
</figure>
<!-- /figure -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="overlay caption caption-overlay rounded !mb-0"><a href="#"> <img src="./assets/img/photos/tb4.jpg" alt="" /></a>
<figcaption>
<span class="badge badge-lg bg-[rgba(255,255,255)] opacity-100 uppercase mb-3">Historic</span>
<h2 class="post-title h3 mt-1 mb-3"><a href="./blog-post.html">My Love Affair with Cappadocia</a></h2>
<ul class="post-meta text-white !mb-0">
<li class="post-date"><i class="uil uil-calendar-alt"></i><span>15 Apr 2022</span></li>
<li class="post-author"><a href="#"><i class="uil uil-user"></i><span>By Sandbox</span></a></li>
<li class="post-comments"><a href="#"><i class="uil uil-comment"></i>9<span> Comments</span></a></li>
</ul>
<!-- /.post-meta -->
</figcaption>
<!-- /figcaption -->
</figure>
<!-- /figure -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="overlay caption caption-overlay rounded !mb-0"><a href="#"> <img src="./assets/img/photos/tb5.jpg" alt="" /></a>
<figcaption>
<span class="badge badge-lg bg-[rgba(255,255,255)] opacity-100 uppercase mb-3">Nature</span>
<h2 class="post-title h3 mt-1 mb-3"><a href="./blog-post.html">24 Hours in a Village of Valencia</a></h2>
<ul class="post-meta text-white !mb-0">
<li class="post-date"><i class="uil uil-calendar-alt"></i><span>14 Feb 2022</span></li>
<li class="post-author"><a href="#"><i class="uil uil-user"></i><span>By Sandbox</span></a></li>
<li class="post-comments"><a href="#"><i class="uil uil-comment"></i>11<span> Comments</span></a></li>
</ul>
<!-- /.post-meta -->
</figcaption>
<!-- /figcaption -->
</figure>
<!-- /figure -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="overlay caption caption-overlay rounded !mb-0"><a href="#"> <img src="./assets/img/photos/tb6.jpg" alt="" /></a>
<figcaption>
<span class="badge badge-lg bg-[rgba(255,255,255)] opacity-100 uppercase mb-3">Architecture</span>
<h2 class="post-title h3 mt-1 mb-3"><a href="./blog-post.html">The Largest Train Station in Europe</a></h2>
<ul class="post-meta text-white !mb-0">
<li class="post-date"><i class="uil uil-calendar-alt"></i><span>22 Jan 2022</span></li>
<li class="post-author"><a href="#"><i class="uil uil-user"></i><span>By Sandbox</span></a></li>
<li class="post-comments"><a href="#"><i class="uil uil-comment"></i>8<span> Comments</span></a></li>
</ul>
<!-- /.post-meta -->
</figcaption>
<!-- /figcaption -->
</figure>
<!-- /figure -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide">
<figure class="overlay caption caption-overlay rounded !mb-0"><a href="#"> <img src="./assets/img/photos/tb7.jpg" alt="" /></a>
<figcaption>
<span class="badge badge-lg bg-[rgba(255,255,255)] opacity-100 uppercase mb-3">Nature</span>
<h2 class="post-title h3 mt-1 mb-3"><a href="./blog-post.html">The Natural Places in Brazil</a></h2>
<ul class="post-meta text-white !mb-0">
<li class="post-date"><i class="uil uil-calendar-alt"></i><span>2 Jan 2022</span></li>
<li class="post-author"><a href="#"><i class="uil uil-user"></i><span>By Sandbox</span></a></li>
<li class="post-comments"><a href="#"><i class="uil uil-comment"></i>14<span> Comments</span></a></li>
</ul>
<!-- /.post-meta -->
</figcaption>
<!-- /figcaption -->
</figure>
<!-- /figure -->
</div>
<!--/.swiper-slide -->
</div>
<!--/.swiper-wrapper -->
</div>
<!-- /.swiper -->
</div>
<!-- /.swiper-container -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper !bg-[#edf2fc]">
<div class="container pt-10 xl:pt-14 lg:pt-14 xl:!pt-14 xxl:!pt-10 xl:pb-10 lg:pb-10 xl:pb-10 xxl:pb-0">
<div class="row md:mx-[-20px] xl:mx-[-35px] mt-[-50px] items-center text-center lg:text-left xl:text-left">
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full" data-cues="slideInDown" data-group="page-title" data-delay="900">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-4 xl:!mr-5 xl:mt-[-2.5rem] lg:mt-[-2.5rem]">Grow Your Business with <br class="d-none md:block xl:hidden lg:hidden" /><span class="text-[#3f78e0] ">Our Marketing Solutions</span></h1>
<p class="lead text-[1.2rem] leading-normal mb-7 xxl:!pr-20">We help our clients to increase their website <br class="d-none md:block xl:hidden lg:hidden" /> traffic, rankings and visibility in search results.</p>
<div class="inline-flex me-2"><a href="#" class="btn btn-lg btn-grape text-white !bg-[#605dba] border-[#605dba] hover:text-white hover:bg-[#605dba] hover:border-[#605dba] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#605dba] active:border-[#605dba] disabled:text-white disabled:bg-[#605dba] disabled:border-[#605dba] rounded">Try it for Free</a></div>
<div class="inline-flex"><a href="#" class="btn btn-lg btn-outline-grape !text-[#605dba] bg-[#605dba] !border-[#605dba] !border-[2px] hover:!text-white hover:bg-[#605dba] hover:border-[#605dba] focus:shadow-[rgba(96,93,186,1)] active:!text-white active:bg-[#605dba] active:border-[#605dba] disabled:!text-white disabled:bg-transparent disabled:border-[#605dba] rounded">Explore Now</a></div>
</div>
<!--/column -->
<div class="w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:w-7/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-5/12 flex-[0_0_auto] px-[15px] max-w-full xl:!ml-5">
<img class="max-w-full h-auto mb-[-3.5rem] md:!mb-[-4.5rem] lg:!mb-[-9rem]" src="./assets/img/illustrations/3d11.png" srcset="./assets/img/illustrations/3d11@2x.png 2x" data-cue="fadeIn" data-delay="300" alt="" />
</div>
<!--/column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<figure><img src="./assets/img/photos/clouds.png" alt=""></figure>
</section>
<!-- /section --><section class="wrapper image-wrapper bg-cover bg-image bg-xs-none bg-[rgba(246,247,249,1)] " data-image-src="./assets/img/photos/bg37.jpg">
<div class="container pt-28 pb-20 sm:!py-28 xxl:!py-40">
<div class="row">
<div class="sm:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-5/12 flex-[0_0_auto] px-[15px] max-w-full xsm:!text-center text-left" data-cues="slideInDown" data-group="page-title" data-interval="-200" data-delay="500">
<h2 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.8rem] text-[calc(1.405rem_+_1.86vw)] mb-4 mt-0 lg:!mt-5 tracking-[-0.035em] xl:pr-5 xxl:pr-0">We bring solutions to make life <span class=" !relative z-[1] after:content-[''] after:absolute after:z-[-1] after:block after:[background-size:100%_100%] after:bg-no-repeat after:bg-bottom after:bottom-[-0.1em] after:w-[110%] after:h-[0.3em] after:-translate-x-2/4 after:left-2/4 style-3 yellow">easier</span></h2>
<p class="lead text-[1.15rem] leading-normal mb-7 xl:pr-5 lg:pr-5 xl:pr-5 xxl:pr-0">We are a creative company that focuses on long term relationships with customers.</p>
<div><a href="#" class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] rounded">Read More</a></div>
</div>
<!--/column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-gradient-blend">
<div class="container pt-24 xl:pt-32 lg:pt-32 md:pt-32 pb-14 xl:pb-32 lg:pb-32 md:pb-32 xl:pb-40 lg:pb-40">
<div class="row">
<div class="lg:w-3/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<div class="img-mask mask-2"><img src="./assets/img/photos/about28.jpg" srcset="./assets/img/photos/about28@2x.jpg 2x" alt="" /></div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="row mt-10">
<div class="md:w-10/12 lg:w-9/12 xl:w-9/12 xxl:w-8/12 w-full flex-[0_0_auto] px-[15px] max-w-full !mx-auto !text-center">
<h2 class="text-[0.85rem] uppercase text-[#aab0bc] mb-3">Hello! I'm Julia</h2>
<h3 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-5 xl:!px-14">I’m a corporate <em>brand designer</em> based in New York City.</h3>
<p class="lead text-[1.1rem]">I’m very passionate about the work that I do, and if you are curious you can find my works on <a href="#" class="hover">Dribbble</a>, my portfolio on <a href="#" class="hover">Behance</a>, and my shots on <a href="#" class="hover">Instagram</a>.</p>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div class="overflow-hidden">
<div class="divider text-[#fefefe] mx-[-0.5rem]">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 92.26"><path fill="currentColor" d="M1206,21.2c-60-5-119-36.92-291-5C772,51.11,768,48.42,708,43.13c-60-5.68-108-29.92-168-30.22-60,.3-147,27.93-207,28.23-60-.3-122-25.94-182-36.91S30,5.93,0,16.2V92.26H1440v-87l-30,5.29C1348.94,22.29,1266,26.19,1206,21.2Z"/></svg>
</div>
</div>
<!-- /.overflow-hidden -->
</section>
<!-- /section -->
<section class="wrapper image-wrapper bg-full bg-image bg-overlay bg-overlay-light-600" data-image-src="./assets/img/photos/bg23.png">
<div class="container pt-24 xl:pt-32 lg:pt-32 md:pt-32 pb-9">
<div class="row mx-0 mt-[-50px] items-center text-center lg:text-left xl:text-left">
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-5/12 flex-[0_0_auto] px-[15px] max-w-full !relative" data-cues="slideInDown" data-group="page-title" data-delay="700">
<img src="./assets/img/svg/doodle1.svg" class="h-9 absolute hidden lg:block" data-cue="fadeIn" data-delay="3000" style="top: -9%; left: -6%" alt="">
<img src="./assets/img/svg/doodle2.svg" class="!h-[5rem] absolute hidden lg:block" data-cue="fadeIn" data-delay="3000" style="bottom: 9%; right: -22%" alt="">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:text-[2.5rem] text-[calc(1.375rem_+_1.5vw)] mb-4">Manage all your bills, accounts and budgets in <span class="text-gradient gradient-7">one place.</span></h1>
<p class="lead text-[1.2rem] leading-normal mb-7">Sandbox is available to download from both App Store and Google Play Store.</p>
<div class="flex justify-center lg:!justify-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="1800">
<span><a href="#" class="me-2"><img src="./assets/img/photos/button-appstore.svg" class="!h-[3rem] !rounded-[0.8rem]" alt=""></a></span>
<span><a href="#"><img src="./assets/img/photos/button-google-play.svg" class="!h-[3rem] !rounded-[0.8rem]" alt=""></a></span>
</div>
</div>
<!-- /column -->
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full ml-auto mb-[-10rem] xxl:!mb-[-15rem]" data-cues="slideInDown" data-delay="600">
<figure><img src="./assets/img/photos/devices3.png" srcset="./assets/img/photos/devices3@2x.png 2x" alt=""></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div class="overflow-hidden" style="z-index:1;">
<div class="divider text-[#fefefe] mx-[-0.5rem]">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 100"><g fill="currentColor"><polygon points="1440 100 0 100 0 85 1440 0 1440 100" /></g></svg>
</div>
</div>
<!-- /.overflow-hidden -->
</section>
<!-- /section -->
<section class="wrapper overflow-hidden">
<div class="container pt-36 xl:pt-[12.5rem] lg:pt-[12.5rem] md:pt-[12.5rem] !text-center !relative">
<div class="absolute" style="top: -15%; left: 50%; transform: translateX(-50%);"><img src="./assets/img/photos/blurry.png" data-cue="fadeIn" alt=""></div>
<div class="row !relative">
<div class="lg:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-7/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto !relative">
<div class="absolute shape grape w-5 hidden lg:block" style="top: -5%; left: -15%;" data-cue="fadeIn" data-delay="1500"><img src="./assets/img/svg/pie.svg" class="svg-inject icon-svg w-full !h-full" alt="" /></div>
<div class="absolute shape violet !w-[2.5rem] hidden lg:block" style="bottom: 30%; left: -20%;" data-cue="fadeIn" data-delay="1500"><img src="./assets/img/svg/scribble.svg" class="svg-inject icon-svg w-full !h-full" alt="" /></div>
<div class="absolute shape fuchsia w-6 hidden lg:block" style="top: 0%; right: -25%; transform: rotate(70deg);" data-cue="fadeIn" data-delay="1500"><img src="./assets/img/svg/tri.svg" class="svg-inject icon-svg w-full !h-full" alt="" /></div>
<div class="absolute shape yellow w-6 hidden lg:block" style="bottom: 25%; right: -17%;" data-cue="fadeIn" data-delay="1500"><img src="./assets/img/svg/circle.svg" class="svg-inject icon-svg w-full !h-full" alt="" /></div>
<div data-cues="slideInDown" data-group="page-title">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:text-[3.2rem] text-[calc(1.445rem_+_2.34vw)] mb-5 md:mx-10 lg:mx-0">We are a digital web agency specializing on <br /><span class="rotator-fade text-[#3f78e0] ">web design.,SEO services.,e-commerce.,Google Adwords.</span></h1>
<p class="lead text-[1.2rem] !mb-8">We are an award winning digital web agency that strongly believes in the power of creative ideas.</p>
</div>
<div class="flex justify-center" data-cues="slideInDown" data-delay="600">
<span><a class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[0.8rem] mx-1">See Projects</a></span>
<span><a class="btn btn-lg btn-fuchsia text-white !bg-[#e668b3] border-[#e668b3] hover:text-white hover:bg-[#e668b3] hover:border-[#e668b3] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#e668b3] active:border-[#e668b3] disabled:text-white disabled:bg-[#e668b3] disabled:border-[#e668b3] !rounded-[0.8rem] mx-1">Contact Us</a></span>
</div>
<!-- /div -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper">
<div class="container pt-12 xl:pt-16 lg:pt-16 md:pt-16 pb-36 xl:pb-28 lg:pb-28 md:pb-28 !text-center">
<div class="row">
<div class="lg:w-9/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-8/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-7/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto" data-cues="slideInDown" data-group="page-title" data-delay="500">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] tracking-[-0.03em] xl:text-[3.2rem] text-[calc(1.445rem_+_2.34vw)] mb-4 md:!px-8 lg:!px-0">We bring rapid solutions for your <span class=" !relative z-[1] after:content-[''] after:absolute after:z-[-1] after:block after:[background-size:100%_100%] after:bg-no-repeat after:bg-bottom after:bottom-[-0.1em] after:w-[110%] after:h-[0.3em] after:-translate-x-2/4 after:left-2/4 style-1 primary"><em>business</em></span></h1>
<p class="lead text-[1.2rem] leading-normal mb-7">We are creative company that values quality and focuses on establishing long-term relationships with customers.</p>
<div>
<a class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] rounded mb-10 xxl:!mb-5">See Projects</a>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="row">
<div class="lg:w-10/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-9/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto mt-[3rem] mb-[-12.5rem]">
<figure><img class="max-w-full h-auto" src="./assets/img/illustrations/i28.png" srcset="./assets/img/illustrations/i28@2x.png 2x" alt=""></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div class="overflow-hidden">
<div class="divider text-[#edf2fc] mx-[-0.5rem]">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 70"><path fill="currentColor" d="M1440,70H0V45.16a5762.49,5762.49,0,0,1,1440,0Z"/></svg>
</div>
</div>
</section>
<!-- /section --><section class="wrapper gradient-8 bg-lines">
<div class="container pt-28 xl:pt-36 lg:pt-36 md:pt-36 pb-[12.5rem] xl:pb-[17.5rem] lg:pb-[17.5rem] !text-center">
<div class="row">
<div class="lg:w-10/12 flex-[0_0_auto] px-[15px] max-w-full xl:w-9/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-8/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto" data-cues="zoomIn" data-group="page-title" data-interval="-200" data-delay="500">
<h2 class="h6 uppercase tracking-[0.05rem] text-white mb-5">Hello! We are Sandbox</h2>
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:text-[3.4rem] text-[calc(1.465rem_+_2.58vw)] leading-[1.05] !mb-8 text-white">We have considered our solutions to <span class="relative z-[2] whitespace-nowrap after:content-[''] after:block after:absolute after:w-[102.5%] after:h-[10%] after:left-[-1.5%] after:z-[-1] after:transition-all after:duration-[0.2s] after:ease-in-out after:mt-0 after:rounded-[5rem] after:bottom-[4%] motion-reduce:after:transition-none after:bg-[#3f78e0] underline-gradient-6"><em>assist</em></span> every stage of your growth.</h1>
<div class="flex justify-center mb-4" data-cues="zoomIn" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-white">Explore Now</a></span>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="section-frame xxl:!mx-12 overflow-hidden">
<div class="wrapper image-wrapper bg-image bg-cover bg-overlay bg-overlay-light-500" data-image-src="./assets/img/photos/bg23.png">
<div class="container py-24 xl:!py-[8rem] lg:!py-[8rem] md:!py-[8rem] !text-center !relative">
<div class="absolute shape yellow hidden lg:block w-5" style="top: 18%; left: 5%;"><img src="./assets/img/svg/pie.svg" class="svg-inject icon-svg w-full !h-full" alt="" /></div>
<div class="absolute shape leaf hidden lg:block !w-[2.5rem]" style="bottom: 30%; left: 2%;"><img src="./assets/img/svg/scribble.svg" class="svg-inject icon-svg w-full !h-full" alt="" /></div>
<div class="absolute shape fuchsia hidden lg:block w-6" style="top: 20%; right: 2%; transform: rotate(70deg);"><img src="./assets/img/svg/tri.svg" class="svg-inject icon-svg w-full !h-full" alt="" /></div>
<div class="absolute shape grape hidden lg:block w-6" style="bottom: 28%; right: 5%;"><img src="./assets/img/svg/circle.svg" class="svg-inject icon-svg w-full !h-full" alt="" /></div>
<div class="row">
<div class="lg:w-9/12 flex-[0_0_auto] px-[15px] max-w-full xxl:w-8/12 flex-[0_0_auto] px-[15px] max-w-full !mx-auto">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] xl:!text-[3.5rem] text-[calc(1.475rem_+_2.7vw)] md:!px-10 lg:!px-0 xl:!px-8 mb-5">👋 Hello! I'm <img class="inline w-12 mx-1" src="./assets/img/avatars/avatar.png" alt=""> Camille, a product designer.</h1>
<p class="lead text-[1.2rem] md:!px-10 lg:!px-0 lg:mx-[-2.5rem] xl:mx-0 !mb-8">I’m very passionate about the work that I do, and if you are curious you can find my works on <a href="#" class="hover">Dribbble</a>, my portfolio on <a href="#" class="hover">Behance</a>.</p>
<a href="#" class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] btn-icon btn-icon-end">See My Works <i class="uil uil-arrow-up-right"></i></a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</div>
<!-- /.wrapper -->
</section>
<!-- /section --><section class="wrapper bg-gradient-primary">
<div class="container pt-10 xl:pt-[4.5rem] lg:pt-[4.5rem] md:pt-[4.5rem]">
<div class="row mx-[-5px] mt-[-50px] items-center">
<div class="md:w-10/12 flex-[0_0_auto] px-[15px] max-w-full md:!ml-[8.33333333%] lg:!ml-0 lg:w-5/12 flex-[0_0_auto] px-[15px] max-w-full text-center lg:text-left xl:text-left order-2 lg:!order-none" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="text-[calc(1.365rem_+_1.38vw)] font-bold leading-[1.2] xl:text-[2.4rem] mb-5 md:mx-10 lg:mx-0">Create a powerful but effortless website for <br /><span class="typer text-[#3f78e0] whitespace-nowrap" data-delay="100" data-words="your business.,your portfolio.,your startup.,digital marketing."></span><span class="cursor text-[#3f78e0] " data-owner="typer"></span></h1>
<p class="lead text-[1.15rem] mb-7">Build your website in minutes with the help of countless amazing features of Sandbox.</p>
<div class="flex justify-center lg:!justify-start mb-4" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a class="btn btn-lg btn-primary text-white !bg-[#3f78e0] border-[#3f78e0] hover:text-white hover:bg-[#3f78e0] hover:border-[#3f78e0] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#3f78e0] active:border-[#3f78e0] disabled:text-white disabled:bg-[#3f78e0] disabled:border-[#3f78e0] !rounded-[50rem] !mr-2 scroll" href="#demos">Check Demos</a></span>
</div>
</div>
<!-- /column -->
<div class="lg:w-6/12 flex-[0_0_auto] px-[15px] max-w-full ml-auto !relative">
<div class="row g-4">
<div class="w-4/12 flex-[0_0_auto] px-[15px] max-w-full flex flex-col ml-auto" data-cues="fadeIn" data-group="col-start" data-delay="900">
<div class="ml-auto mt-6"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/demos/vc1.jpg" srcset="./assets/img/demos/vc1@2x.jpg 2x" alt="" /></div>
<div class="ml-auto mt-4"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/demos/vc2.jpg" srcset="./assets/img/demos/vc2@2x.jpg 2x" alt="" /></div>
<div class="ml-auto mt-4"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/demos/vc3.jpg" srcset="./assets/img/demos/vc3@2x.jpg 2x" alt="" /></div>
</div>
<!-- /column -->
<div class="w-4/12 flex-[0_0_auto] px-[15px] max-w-full" data-cues="fadeIn" data-group="col-middle">
<div><img class="w-full max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/demos/vc4.jpg" srcset="./assets/img/demos/vc4@2x.jpg 2x" alt="" /></div>
<div><img class="w-full max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] mt-4" src="./assets/img/demos/vc5.jpg" srcset="./assets/img/demos/vc5@2x.jpg 2x" alt="" /></div>
<div><img class="w-full max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)] mt-4" src="./assets/img/demos/vc6.jpg" srcset="./assets/img/demos/vc6@2x.jpg 2x" alt="" /></div>
</div>
<!-- /column -->
<div class="w-4/12 flex-[0_0_auto] px-[15px] max-w-full flex flex-col" data-cues="fadeIn" data-group="col-end" data-delay="900">
<div class="mt-8"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/demos/vc7.jpg" srcset="./assets/img/demos/vc7@2x.jpg 2x" alt="" /></div>
<div class="mt-4 mb-10"><img class="max-w-full h-auto rounded !shadow-[0_0.25rem_1.75rem_rgba(30,34,40,0.07)]" src="./assets/img/demos/vc8.jpg" srcset="./assets/img/demos/vc8@2x.jpg 2x" alt="" /></div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="relative !mt-[-10rem] mb-40" data-cue="fadeIn" data-delay="1800">
<div class="btn btn-circle btn-fuchsia text-white bg-[#e668b3] border-[#e668b3] hover:text-white hover:bg-[#e668b3] hover:border-[#e668b3] focus:shadow-[rgba(92,140,229,1)] active:text-white active:bg-[#e668b3] active:border-[#e668b3] disabled:text-white disabled:bg-[#e668b3] disabled:border-[#e668b3] pointer-events-none ripple absolute counter-wrapper flex-col hidden xxl:flex" style="bottom: 0; right: -8%; width: 120px; height: 120px;">
<h3 class="xl:text-[1.3rem] text-[calc(1.255rem_+_0.06vw)] text-white mt-[-0.25rem] !mb-0">NO</h3>
<p>jQuery</p>
</div>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->